
Starting display advertising and want to elevate your ads to a new level of efficiency? HTML5 is an interactive and exciting format that actively attracts the attention of potential consumers and improves the results of advertising campaigns. Learn more about HTML5 to use this powerful type of advertising in 2024.
HTML5 banners guarantee the transmission of a perfectly clear image in an ad. That is why it is so valued by advertisers because it is almost impossible to get a blurry picture. To fully utilize the functionality of HTML5 banners, it is necessary to understand in detail what they are and how to maximize their effectiveness in the next marketing campaigns.
HTML5 – is the name of the latest update of HTML, a special markup language that browsers use to display the design of websites. This is the latest, fifth update to HTML, designed to make it easier for designers and developers to use animation and video directly in code pages. Previously, these capabilities were provided by Flash. But this plugin made banners too heavy, so pages were displayed too slowly, especially when using the mobile Internet.
By 2018, HTML is used on 82.7% of all sites. Now, this indicator is only growing every day, so creating an advertising banner in a familiar and understandable format for the site has obvious advantages over others. Recently, more than 65% of designers use HTML5 animations instead of standard GIF animated banners.
In addition, HTML5 ads can be displayed on PCs, tablets and smartphones, without requiring to adapt ad sizes for different screens.
What should be an effective advertising banner? First, it is easily adaptable for any devices and platforms. The ability to adapt to the needs of potential buyers is pivotal. If your banner ad isn't compatible or doesn't respond to changes in screen size, you're in big trouble.

The use of HTML5 display banners guarantees flexibility and provides technologies that optimize brand performance online.
What features does HTML5 provide?
Display advertising on mobile devices is already ahead of PCs and laptops. Almost two-thirds of banner views are made by smartphone and tablet users. Not only that, mobile device users spend over four hours on their gadgets every day. As an advertiser, you simply cannot ignore this fact.
HTML5 opens up a wide range of design possibilities thanks to the use of multimedia and various ad formats. If you are not yet ready to use this format, perhaps your competitor is already actively using it? The reach of display advertising is steadily growing, especially in programmatic solutions.
In the eMarketer report specified that companies mostly use the "mobile first" principle in digital marketing. HTML5 allows you to create banners, which are adapted for mobile devices and have many functions. Advertising campaigns have long since expanded to mobile devices, so HTML5 has become the necessary format for banners.
HTML5 is a powerful part of popular online advertising. And, of course, it has a number of advantages:
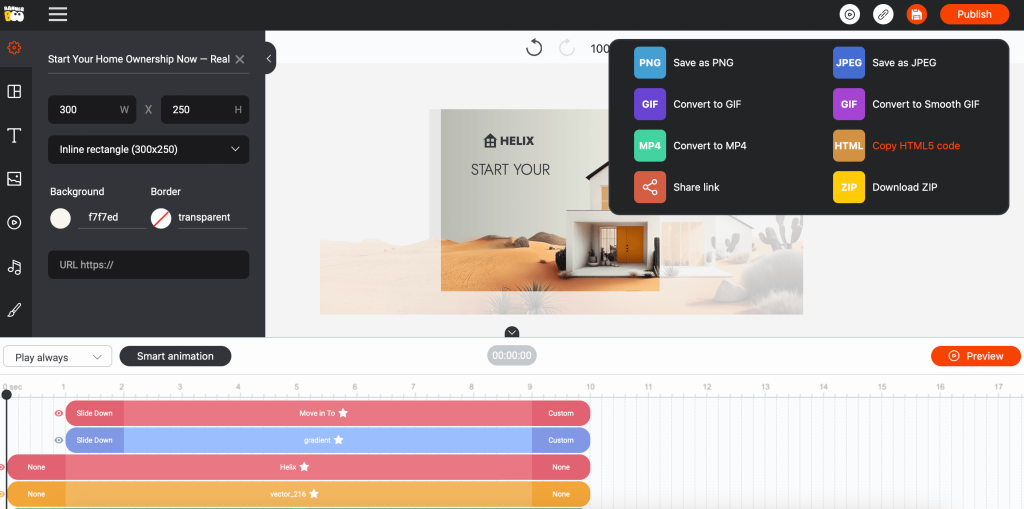
With BannerBoo, it's easy to convert an HTML5 banner into any other format. And it's free!

*example of a Retail template by BannerBoo
Creativity and personalization are the basis of modern advertising campaigns. Every advertiser can experiment with a huge number of ad styles. It motivates to create more creative advertising and choose a unique design that meets the needs of the target audience.
HTML5 banners are compatible with all gadgets, operating systems or browsers. These are custom ads that adapt to the user's screen size, ensuring a positive interaction experience with each ad.
Compared to static ads with the same content, display banner ads allow you to use more data and respond quickly to requests of target audience. Creativity and formats can be changed, taking into account the specific needs of each user.
The most striking example of dynamic content optimization is e-commerce advertising, where the user sees different products based on browsing and search history data. By collecting this data, advertisers show the most relevant ads without changing the designed HTML5 templates.
Animated HTML5 banners attract more attention than static images. There is data that HTML5 ads with animation provide 267% higher CTR than static counterparts.
Multimedia advertisement has a higher level of visibility — around +66%. What does it mean? A higher CTR contributes to other important indicators of Google Ads, increasing the quality score, lowering the cost per click (CPC) and, as a result, increasing brand awareness and increasing the number of conversions.
HTML5 ads interact with different segments of the audience in the most efficient way, considering device, OS or browser. In addition, the dynamic creative system uses data about user behavior and location to improve the experience and make it as relevant as possible.
How do your customers interact with advertising? What do they pay attention to? How do they click and which elements notice? All this data can be obtained if using HTML5 formats.
Analyzing the received information, you can optimize the advertising campaign to meet the needs and tasks of the target audience as fully as possible. Improving the user experience is bound to lead to increased ad reach and engagement rates.
So, are you ready to create HTML5 ads?
It's important to note that developing banners on your own can be challenging, especially if you're new to working in an HTML environment and lack experience.
However, the situation is not hopeless, there are two options:
Both options have everything you need to create exciting banners: from image selection to animation and adaptation design. The HTML5 code allows the ad to function and adapt to different display locations. Pre-configured templates will help you create attractive HTML5 banners without worrying about technical nuances and writing code.
HTML5 is created using special files. They can be created in code HTML and CSS from scratch or use custom templates provided by the BannerBoo online banner editor. The main purpose of developing such banners is to provide the audience with an interesting experience of interaction with advertising.
Key points to know before you start creating HTML5 banners:
Knowing the HTML5 ad production process will save you time cloning hundreds of versions of the same ad. This reduces the possibility of errors and optimizes the development of site banners. HTML5 ads offer the flexibility to customize text, images, videos, and also support JavaScript functionality, making them editable to meet the requirements of each ad system.
There are several options for creating HTML5 banners:
With BannerBoo you will not need to write the code from scratch or order development from third-party specialists. We've developed various templates that are already technically configured, so you can focus solely on the visual component. Thanks to this, advertisers, choosing BannerBoo's online generator, can independently and quickly create effective HTML5 banners.

At BannerBoo, we've taken care of everything from code optimization to the development of interactive and exciting graphic elements.
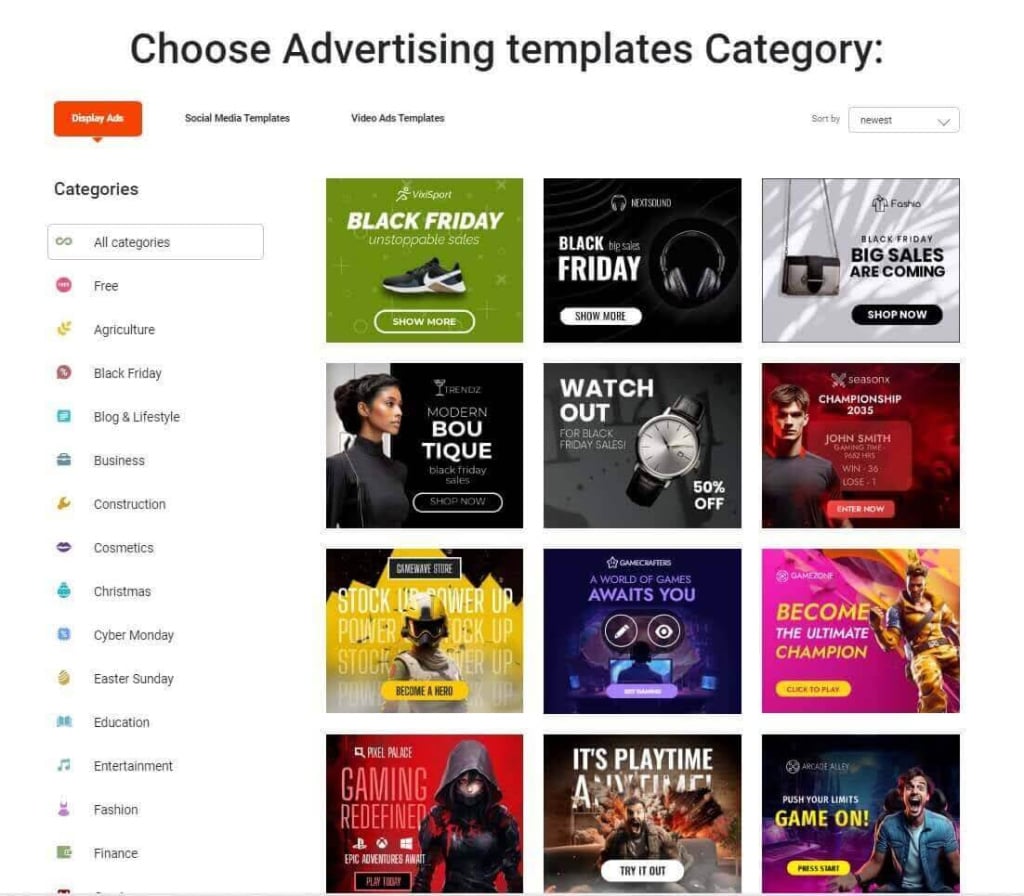
If the idea already exists, it's important to start its implementation from a clean canvas. However, if there isn't one, it's not a problem because BannerBoo has a whole collection of ready-made templates, which are grouped by 30 business categories. These templates feature a well-thought-out structure, targeted color palettes, effective animation, and interactive elements.
Each layout can be adapted to the needs and goals of your brand: try different fonts, colors, animated transitions. Be sure to add your logo and branding elements.
Of course, we have simplified the development of banners as much as possible, but still remember:

Once your design is ready, it's time for one of the most interesting features of HTML5 banners – animation. You can easily add special effects to text, icons or CTA buttons.
This functionality allows you to express your creativity to the maximum, but remember the balance. Limit animations to an interactive level and don't overload your ad with flashing effects. Remember, beauty lies in simplicity.
Display ads, that utilize HTML5, are designed to display correctly and relevantly on all mobile devices. Your task as a banner designer is to check the list of all the required sites and adapt the dimensions and structure of the banners for each of them. In addition, BannerBoo has a special optimization functionality that allows you to create batch sets of various banners in just a few clicks.
To test the display, use the button "Preview". This allows you to identify any potential errors in animation, transitions, design, and text placement, and quickly rectify them.
In addition, it is necessary to analyze the obtained results of displaying advertisements. Maybe, the audience will respond better to a rectangular button than round? Or like more calm pastel colors than bright red? All this data can be obtained if you have analytics of the advertisement impressions and successfully use them in the further development of advertising campaigns.
If you have examples of successful advertising campaigns, then their results must be taken into account when building an advertising strategy for your own brand! We've put together some tips that will definitely help you create effective HTML5 ads.
Conciseness, minimalism, and modernity are the main advertising trends in 2024.
Your banners should reflect the aesthetics of the brand in every detail: from the font to the background image. Without exaggeration, every detail is important because they create the style and character of advertising.
Don't forget that the choice of colors is of great importance. Put yourself in the shoes of the potential viewer: is the text difficult to read because of the font style, or do you have to strain your eyes to see the text against the background? Surely, you would not want the advertising budget to be wasted, and the main information of the advertising message not being read simply because of insufficient contrast.
Do not overload the space of the banner with graphic elements and overloaded animation because all this affects the playback speed. Remember that a potential customer has only 1-2 seconds to react to an advertisement and understand whether it is worth clicking on a banner. If only half of the banner loads on the site during this time, the chances of success are significantly diminished.
The text on the banner should pique interest in taking advantage of your value proposition. It also draws attention to special offers, promotional prices and useful information. Given the small (often) size of advertisements, you don't have much space.
The main rule: the text should be short and clear, without additional conditions, written in small print. You can count on a maximum of two very short, punchy sentences and a CTA.
What should user do after reading the advertisement? Show it!
CTA (call-to-actions) is the basis of advertising effectiveness. And the HTML5 format can perfectly emphasize it, with the help of animation.

*Source hubspot.com
Get creative! Calls to action can create a sense of urgency and uniqueness to make your brand exclusive and desirable. Depending on the company's Tone of Voice, this could be "Buy Now" or the lighter and more personal approach of "Send you an order?"
The HTML5 format is very versatile, so it easily adapts to different devices. You just need to create several versions of the ad with different basic sizes to make sure of the effectiveness. Ensure that all necessary devices are considered when creating an advertising campaign, as a significant portion of the online advertising audience accesses the Internet primarily through phones or tablets.
Each advertising network has its own requirements and features for placing banners, and HTML5 is no exception. Consider file size, design, and animation capabilities.
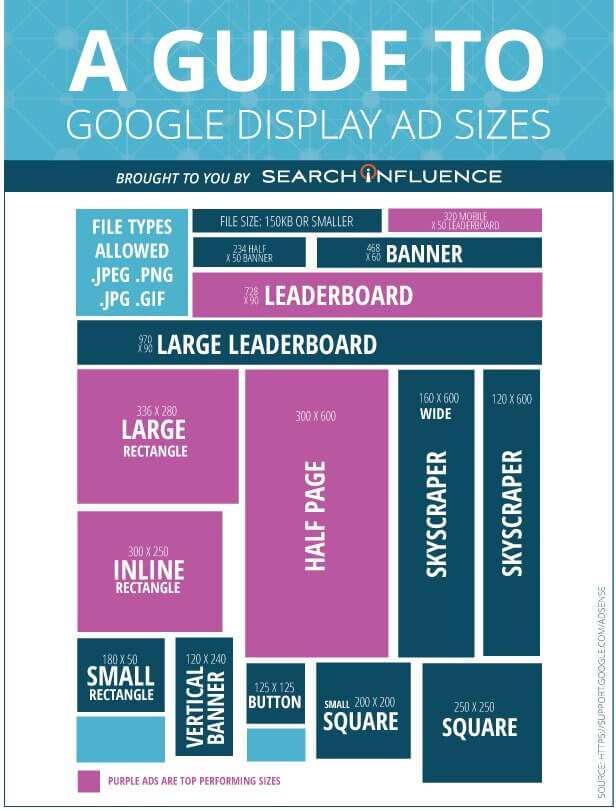
For example, size matters in many networks. To effectively use advertising opportunities, you should prepare at least the following banners:
Consider the capabilities of each file size to make your ad as effective as possible.

*Source https://www.searchinfluence.com/
Interactive buttons are much more visually appealing than static options. Accessibility to the right information is key in today's digital world, and HTML5 can easily emphasize this. Stand out from the competition, add more interactivity to your ads and communicate with potential customers in the same language!
HTML5 banners are distinguished by their interactivity, visual appeal and capturing the attention of a potential audience. Moreover, they are displayed perfectly clearly on any sites and are trusted by advertising networks.
To ensure that ads remain modern and trendy, we recommend constantly monitoring competitors and analyzing their approaches in creating advertising. Get inspired by examples of HTML5 banners and start creating with BannerBoo!
Here are some professionally designed templates for different business industries that you can quickly adapt to your marketing needs with just a few clicks.

*example of a Jewelry template by BannerBoo
The sphere of beauty has its own special conditions based on aesthetics and visual images. Indeed, customers do not buy jewelry, but their emotions and enthusiasm, when this jewelry becomes an element of style. Jewelry advertising often doesn't need a bright or contrasting design. The main thing is a high-quality photo or video of the product itself, and just a few words of text and an accented CTA are enough to motivate potential customers to make a purchase.

*example of a Business template by BannerBoo
Why has it become a widespread assumption that only images of people in suits represent the business theme? Graphics can be an ideal solution for presenting your services. Moreover, such a banner will also profitably distinguish you from competitors with the same types of stock images. Add a little animation, personalize the text and key offer, and run an HTML5 banner ad.

*example of a Cosmetics template by BannerBoo
Sometimes all you need is a high-quality photo and relevant text on the banner. If your product, such as a cosmetic item in our template, is visually appealing, perhaps it's best not to overwhelm the ad with additional elements. Allow potential customers to focus on remembering the product's shape, label, and style, encouraging them to make a purchase without hesitation.

*example of a Gaming template by BannerBoo
To instantly captivate a potential client with the magic of the game, it's essential to craft a compelling narrative. Everything is important: the order of animation, visual effects, and the sequence of frames. CTA attracts attention and recommends trying yourself in online activities. A great option for multichannel advertising, so that the client remembers the necessary accents at each point of contact with advertising.

*example of a Sport template by BannerBoo
This template is a prime example of how text is often underestimated. Many experts believe that there should be a minimum of text and a maximum of graphics. We believe there should be a balance! If you want to draw attention to the proposal, the text can do the best — emphasize it both in the size of the font and in its selection.

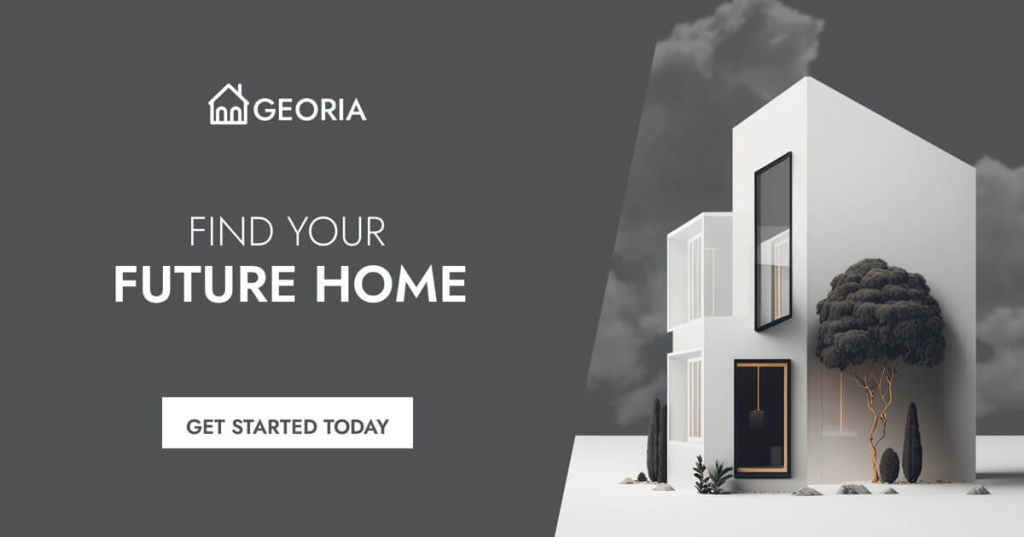
*example of a Real Estate template by BannerBoo
Black and white in real estate advertising? This format will definitely interest the potential audience and make your ad stand out from the competition. Nothing extra, only active visual elements and the CTA button. Minimalism is always in trend!

*example of a Law template by BannerBoo
Why reinvent the wheel, if there are stable and well-known graphic elements? Use images that are familiar to everyone, so that the client from the first seconds accurately recognizes the topic and decides whether he is interested in learning more. In addition, graphic elements can make advertising diverse and noticeable because jurisprudence is also saturated with stereotypical suits and white shirts.

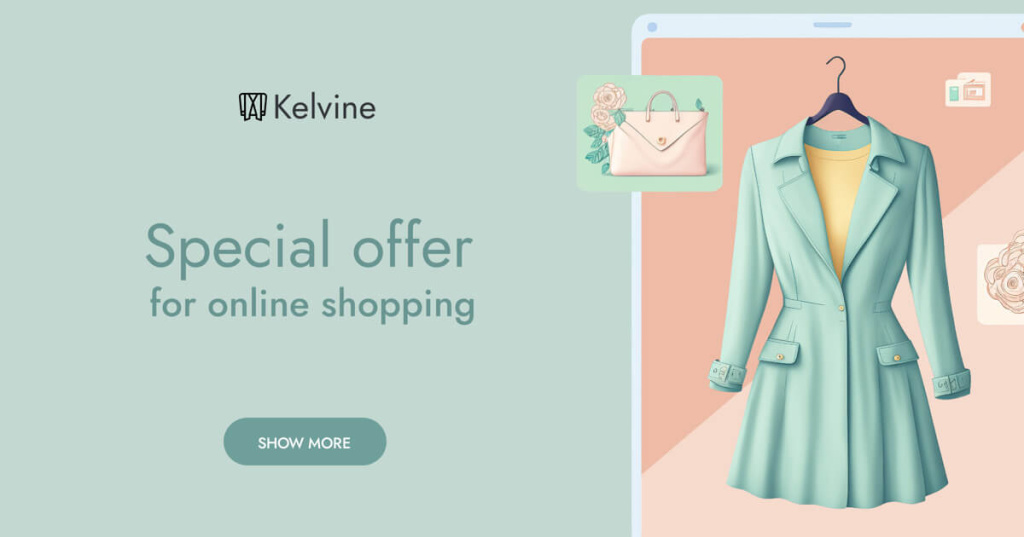
*example of a Retail template by BannerBoo
Although the fashion industry is full of high-quality photos and videos with models, you can try a non-trivial format of graphic elements to stand out. Such a banner immediately conveys the special style and features of the brand. Be sure to test this format to understand whether it meets the needs and requests of the target audience.

*example of a Agriculture template by BannerBoo
An advertisement would not be as exciting without an animation that conveys the essence of the offer in detail. Well, accordingly, it defines the subject and serves as a certain filter of interest. The banner is made in a restrained format, has a minimalistic color palette, but stands out very brightly among competitors.

*example of a Retail template by BannerBoo
Another great template that has a great palette, thoughtful animations and product focus in its arsenal. It looks great on all devices and on different display sizes. Discreet but contrasting colors convey the style and character of the brand.
Banner ads haunt us on every website, in every social media and even on interactive displays on the way home. If you want to interact with popular display networks as effectively as possible, then HTML5 is the best for this task!
Banners created in a clear and logical environment for sites have high optimization rates, guarantee correct display on any resource and have a wide set of functions for creative development.
Using HTML5 banners in a company's digital marketing will bring success in three main areas:
Animated banners attract attention and motivate them to go to the site to learn more about products or services. This works for both online stores and offline points of sale. And who doesn't need even more customers? So using HTML5 banners is always a good idea!
A clear picture, logical animation and interactive CTA — everything works to increase brand recognition. When a potential consumer receives high-quality, well-thought-out advertising, a personalized offer that meets their needs and requests, the probability of a conversion becomes much higher!
It cannot be denied — banners on websites attract attention. But this is only with the condition of creative developments, skillfully created animation, exciting photos and clear texts. It will not be possible to ignore the banner, which is both visually attractive and carries valuable and useful information.
HTML5 is the future of brand ad integrations. They are displayed equally correctly on any mobile devices and in all browsers. In addition, HTML5 integrates with social media and applications to communicate with the target audience. HTML5 does not drain the batteries of mobile devices and does not slow down the loading of sites. In addition, display networks provide a wide field for analyzing the statistics of views, clicks, geography and mobile devices from Google Analytics.
So, if you're not yet using HTML5 to its full potential, it's high time for you to start and get your first results!
There are several options for creating HTML5 banners:
You can use Google Web Designer to create engaging, interactive ads. Each advertiser can design an HTML5 banner and export files in .ZIP format when creating a campaign in Google Ads.
You can add animation in HTML5. This functionality allows you to express your creativity to the maximum and animate each element. But remember the balance! Animation should make accents, and not create discomfort with constant flickering.
An HTML5 banner is an animated ad that has images and text. It moves, has flashing effects, transitions, and is never static.
The main task of a banner ad is to convey the audience brand message in the best possible way. The design should be clear to the audience, with structured and concise text, while the call-to-action (CTA) clearly communicates the desired action from those who see the ad.
Be sure to pay attention to these tips: