
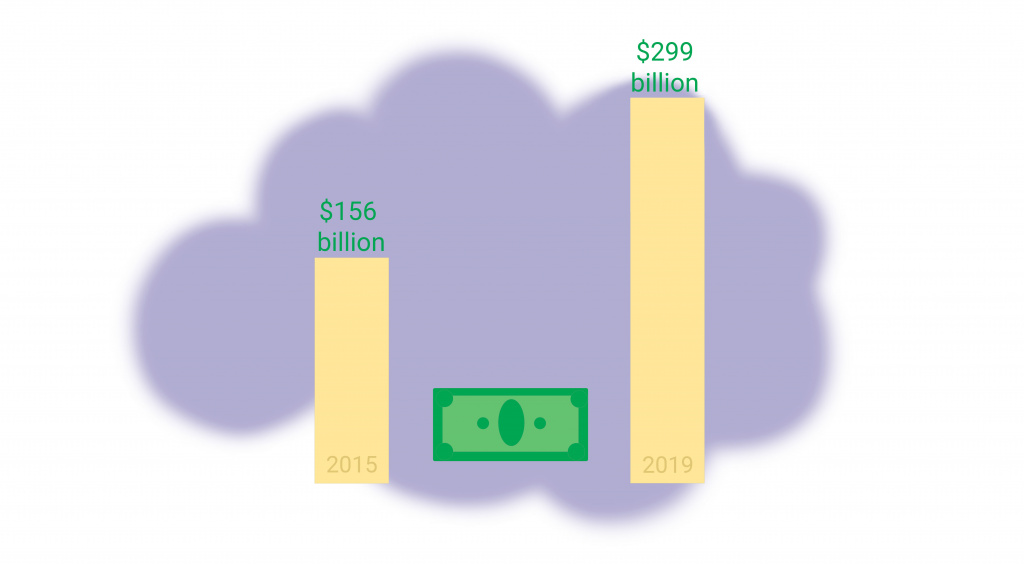
Did you know that in less than five years, internet ad spend nearly doubled? $299 billion was spent on global internet advertising in 2019 compared to $156 billion in 2015. Despite the talk about "banner blindness" and the low CTR of display ads, banner ads continue to be actively used by marketers — and all that advertisers have to do is become more inventive, conduct various studies, and look for new solutions.

HTML5 is recognized as one of the most effective banner formats in online advertising. It is a combination of images, animation, and text. These banner ads are suitable for different types of devices, easily adapt to any platform, and have an excellent visual resolution.

Creating HTML5 banners can be a daunting task for a beginner. Here, we give step-by-step instructions on how to make high-quality advertising quickly and without any knowledge of programming languages.
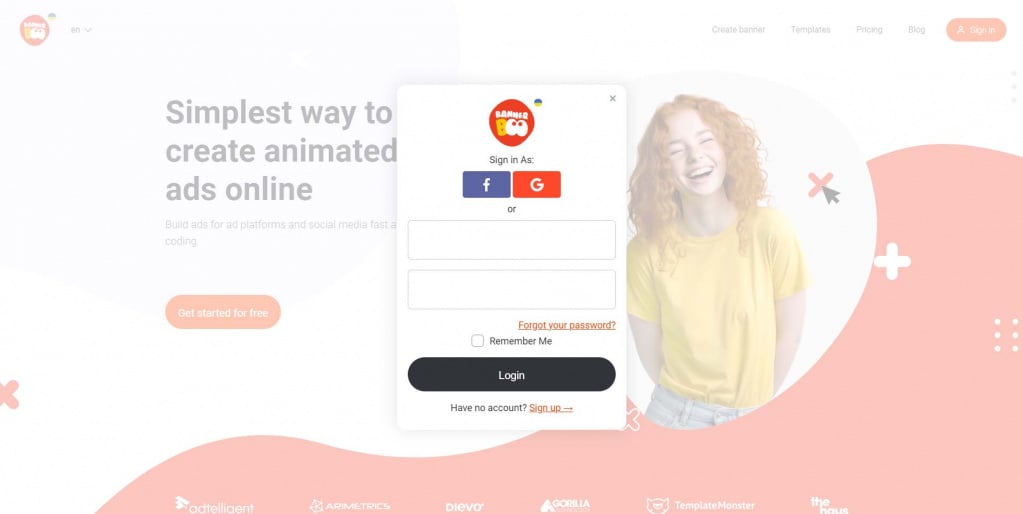
Get started by creating an account on the BannerBoo website. Just enter your email and confirm your registration by following the link in the email you receive.

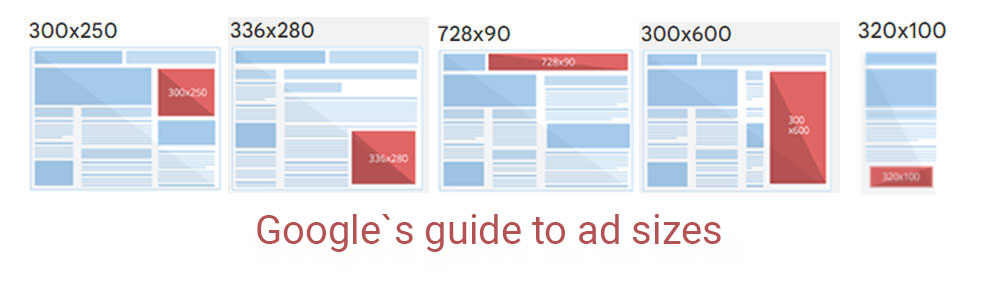
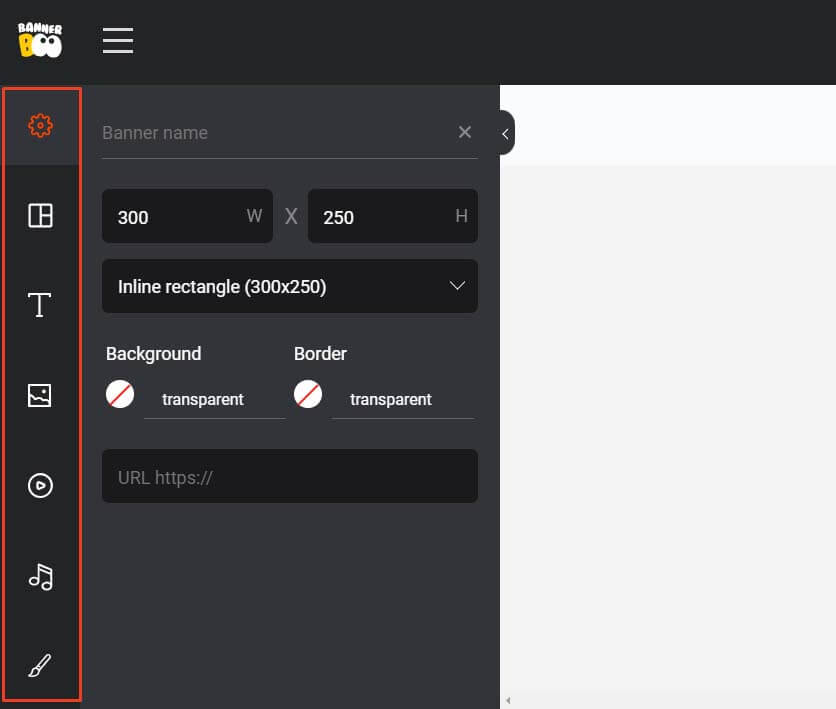
In your personal account, click on "Create banner" to go directly to the ad builder and get access to creating and editing. At this stage, we set the dimensions of the future advertisement. If you want to know more about ad dimensions, you can read Google's guide to ad sizes.

In our banner maker, there are a lot of predefined sizes for different advertising and social media platforms. You can also enter your custom HTML5 banner ads parameters.
On the left, you will see a panel with all kinds of tools. Choose a background for your creative, add a picture, text, icon, or button. To do this, you can use images and colors from the library or upload your own pictures.

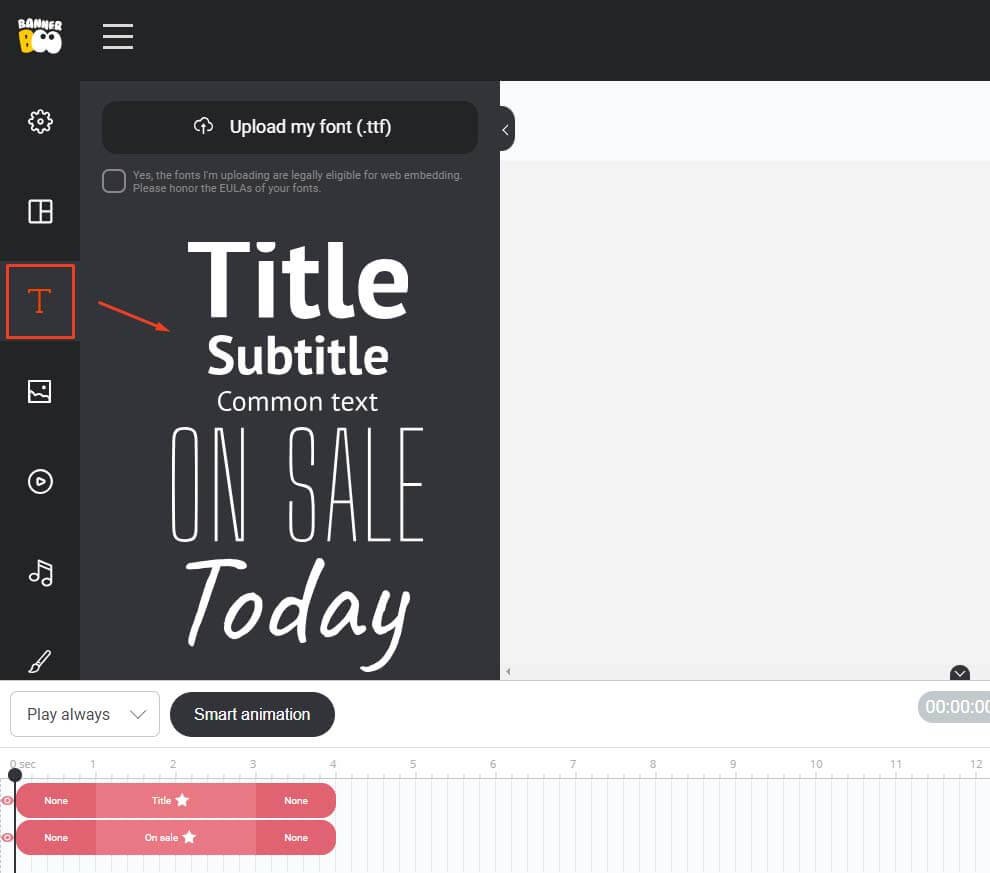
An example of creating an animated banner in BannerBoo
BannerBoo cares about its users, so we have prepared 12,000 advertising templates that will speed up the banner production process! You can also edit them as you like!
To write text on the banner, use the appropriate "Text" tool, click on the desired style (title, subtitle, common text), and it will appear on the stage. Then double-click on it and enter your advertising message. Font, color, letter spacing, line height etc. can be edited in the drop-down menu.

BannerBoo is designed with customers’ needs in mind and is reminiscent of other popular editors. Thus, our developers have achieved simplicity and an intuitive interface. Everything is elementary, even for a beginner!
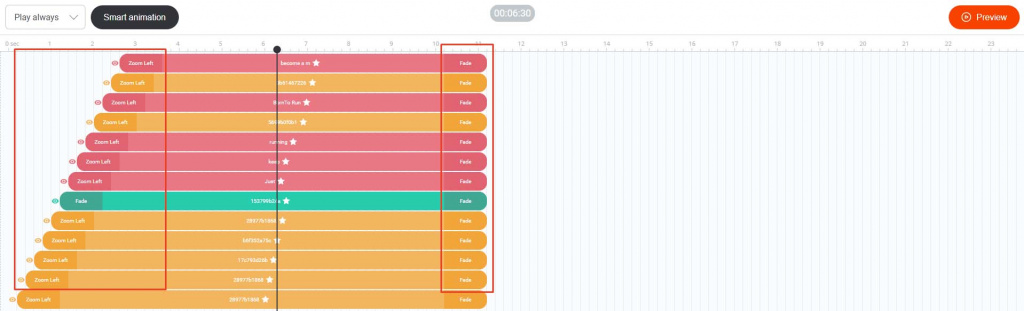
It is easy to apply simple animations: at the bottom, you will see a timeline with each element of the banner, distributed by layers. At the beginning and at the end of the layer, there is a button, "Add animation," where you can choose any desired effect. Clicking on the “Preview” button, you can immediately see what your banner will look like. If you don't want to include animation, you can "kill" all the effects and download your creative as a static banner.

Applying simple animation with the BannerBoo tools
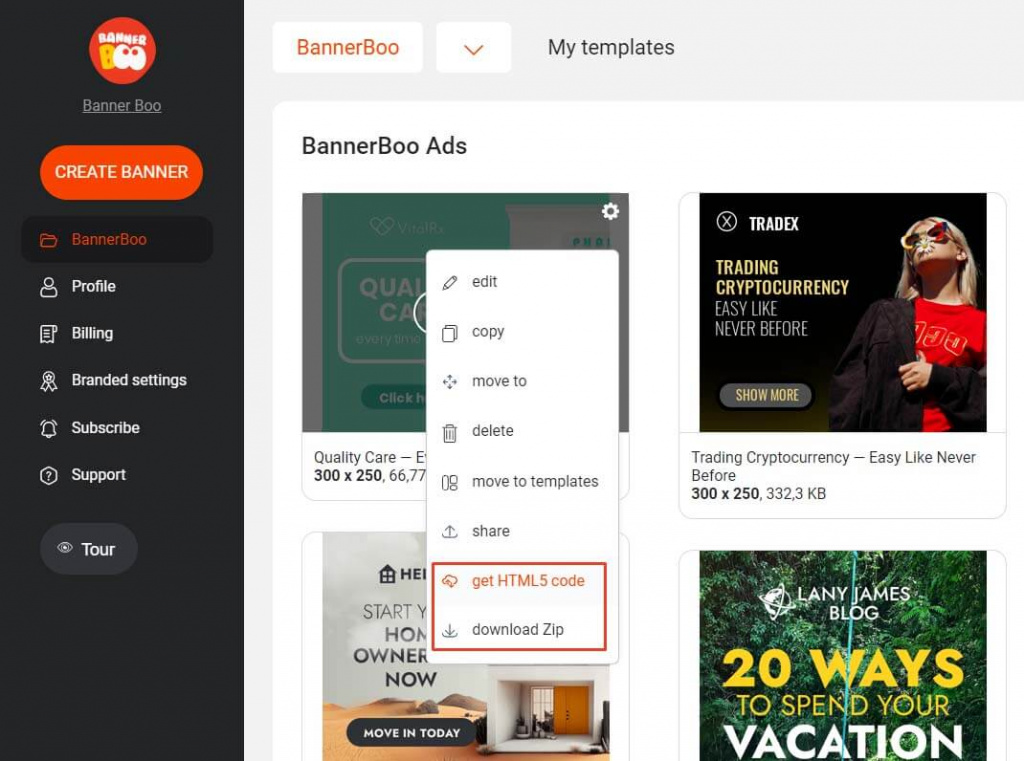
Press "Save" and "Publish," select “export to ZIP,” and get HTML5 code in a ZIP file, which you can place on the site or upload to the ad platform. You can also download entire advertising campaigns with one click — use the "gear" icon on your campaign folder.

You can create responsive banner ads using responsive layout settings by checking the box next to "Responsive banner."
Try our simple and easy-to-use online HTML5 banner maker now for free!