
Animated banners are an effective way to attract the attention of potential customers to your business, product or service. They can be used on websites, in advertisements, in emails and even on multimedia screens or digital boards. If you still have doubts, then we will tell you how to create an effective animation that will definitely attract the attention of the audience.
So, you've decided to add animated banners to your marketing campaigns to improve performance and conversion rates. In order to have a complete understanding of the logic of media advertising, let's first dwell a little on this issue.
The concept is quite simple: a banner shows a certain image that draws attention to a key message. The key task of the advertiser is to place ads where the traffic of the desired audience is the highest. That's why you can easily see dozens of pop-ups on almost every website you visit. In order for this ad to be attractive, it should contain a bright image, an interesting offer and have a clear CTA. This is where the animated banner appears.
Animated banners are ads that have some integration and interaction with the client. The animation can be smooth and consistent or short and fast, it depends on your goals, but the result should be the same: a clear distinction among competitors and a variety of static banners.
It is worth clarifying that static advertising is always cheaper than interactive formats, but the efficiency is higher in the latter. As well as the price of development. But the game is worth it, because in the era of constant advertising load, the one who looks for non-standard approaches and attractive formats for communication with the target audience will win.
There are three types of animated banners that are actively used in advertising campaigns:
HTML5 is the newest type of banner. The banner can contain both an image and a video sequence, which are programmed with special lines of code. These lines specify the declaration parameters that define the timing, motion, and transitions for the workspace animation.
CSS and JavaScript are responsible for the functionality of the banner. Such ads have smaller sizes, do not require special plugins for display, adapt to display on different devices.
This is the oldest format of animated banners. GIFs have been around for over 35 years, and audiences are familiar with them because of the huge number of memes and emojis using them. GIF banners contain many images that are repeated to create the illusion of movement. Each frame consists of one image. GIF is cheaper to develop. And thanks to its popularity, advertisers note a high click rate and the effectiveness of advertising campaigns. They work on most devices, including with an unstable Internet connection.
AMPHTML banner ads load up to six times faster than other ads, are lighter, look better, and are safer for fast ad network moderation. Ads are flexible and dynamic, allowing you to implement many creative ideas and formats. However, there are several limitations: not all animation effects can be added, and the banner loops only once.
If you're expecting a magic pill, there won't be one here. There are no secret formulas, there is a lot of experience and recommendations from a team of designers who work with various businesses and have many years of experience creating animated and multimedia banners.
There are so many possibilities in animation that there is a big risk of getting carried away and starting to move in an unfamiliar direction. Stylish effects, complex transitions, atypical graphic objects can make the banner really exciting, but as different as possible from how the brand appeared before. Like any advertising product, ads should be logically consistent with the company's philosophy and tone of voice in order to increase audience recognition and loyalty. Don't follow trends blindly, analyze the results of previous campaigns and, of course, choose familiar colors and fonts where appropriate.
What do you need to keep in mind so that the design matches the brand's marketing strategy every time?
logo and graphic elements;
selected color palettes and consistent fonts;
correspondence of the text to the style of communication with the audience;
logic and thoughtfulness of the landing page together with an effective CTA.
For commodity businesses, there is nothing more compelling than a 360-degree product display. Use different angles to help potential customers visualize the benefits and functionality you offer.
How to add visual benefits to your product?
place it in the center of attention: either directly in the center of the banner, or use animation to draw attention to the image;
use a calm background so that nothing distracts from the main image;
keep all elements of the banner separate from each other to correctly place the accents;
don't use complex animation, better think through each step.
We talk about it a lot, but it's very easy to forget the call to action. Be sure to tell your audience exactly what you expect and where they need to go to find out more information:
to the product or service card;
to the advertising landing page;
to the product or service category page;
to the main page of the site.

*Source hubspot.com
Choose the text that is concise, but as relevant as possible to the next step. Encourage immediate action as much as possible:
to buy;
start a dialogue;
download;
learn more;
get a quote, etc.
It's no secret that the most effective animated banners contain short and simple animations that are easy for audiences to perceive and understand. Agree that flickering and overly accented effects can completely distract attention from the main advertising message. And also — complex animations are always a larger file size, which will lead to increased loading time and low interaction coefficients.
So what we recommend:
animate each element separately and avoid large grouping;
additionally check whether the effects are synchronized with each other;
choose those animation possibilities that correspond to the style and character of the brand, and not only are trendy;
keep a short timeline;
use quick transitions, because they perform their task faster;
loop ads to increase engagement rates.
It's about everything: texts, images, color combinations, fonts, graphic elements. Create banners with a minimalistic design, as this will help emphasize the key message. Viewers will understand such advertising more easily and will quickly read the key message.
Of course, with such wide possibilities provided by graphic editors, there may be a desire to create complex banners. Especially animated banners that hold the attention of potential buyers for a long time. But short animation has more advantages:
short videos load faster;
it is easier for the viewer to understand the essence of the message;
in today's world, people have a fraction of a second to contact advertising, so it is more difficult to watch long storytelling.
According to The Interactive Advertising Bureau, an effective animated banner ad should last a maximum of 15 seconds. Not always, but often, timing also depends on the advertising platform. For example, Google Ads rotates animated media ads lasting up to 30 seconds.
Due to their interactivity and media content, HTML5 banners can add up to kilobytes quickly. Compress images and other resources to make ads load faster. So the ad will be as small as possible, but high-quality. Moreover, Google Chrome blocks ads that are too resource-intensive, so it's important to keep them small and simple.
Mobile devices account for more than half of web traffic, so it's important that your banner ads are optimized for small screen sizes.
Basic tips:
choose ad sizes that fit well on the mobile phone screen;
do not overload the animation with complex effects;
make sure images, videos, fonts and colors work well on small screens.

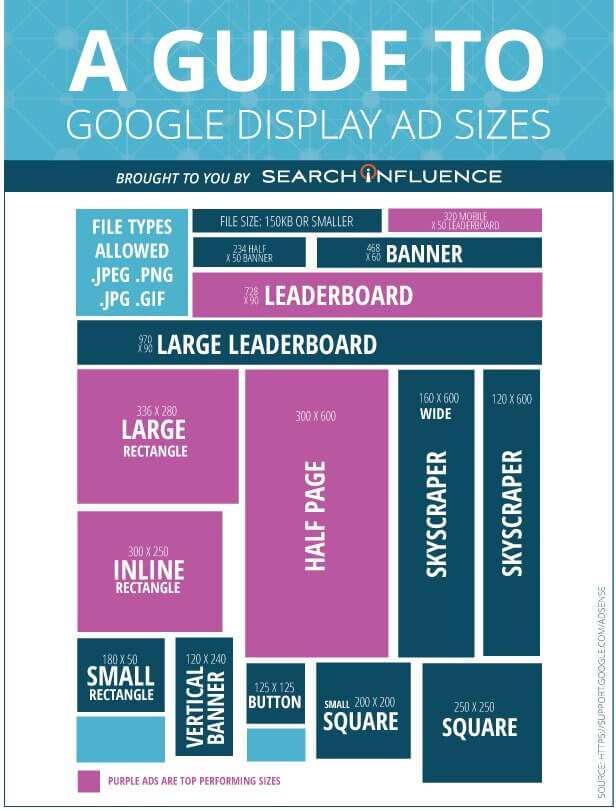
*Source https://www.searchinfluence.com/
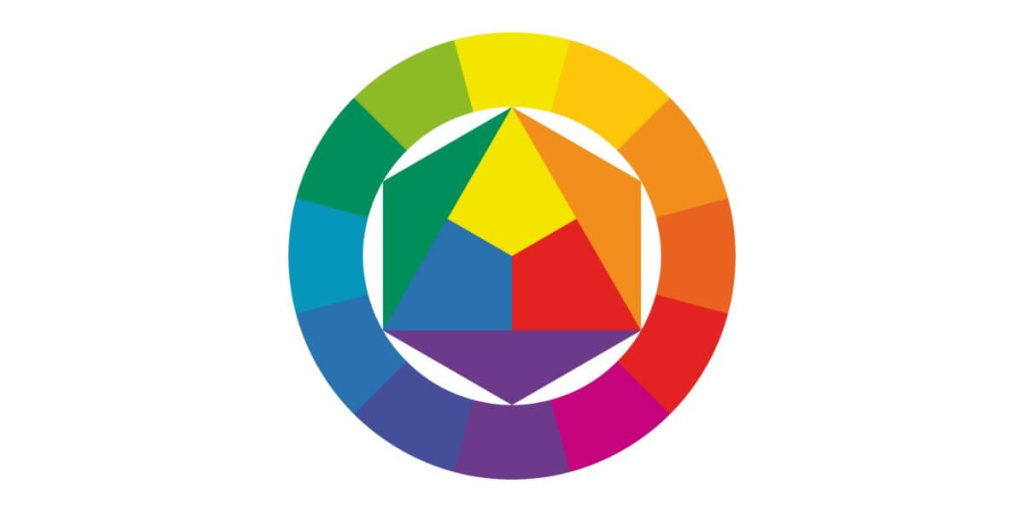
Research the effect of color on marketing shows that people can make purchasing decisions based on colors alone. The right palette will not only distinguish your brand from competitors, but also create a mood, evoke the right emotions and form a memorable image.

The way you use color in your animated banners can draw attention, emphasize your message, add depth to your text and graphics, and generally create a positive vibe for potential customers.
What should you pay attention to?
Do the colors you chose stand out enough?
Does the design match the brand strategy?
Is animation necessary in certain situations, or can using transitions or gradients suffice?
Are the color combinations appropriate for the type and seasonality of the campaign?
Are the shades, formats and shadows working correctly?
Music (or sounds) can add a special extra touch to your animated ad.
Follow these tips for maximum performance:
choose music that matches the chosen storyline;
clearly understand the rhythm, narrative and mood of the script;
choose a musical background that matches the style and character of your brand;
find sound options that aren't sad, melancholy, anxious, or annoying.
In order to develop an HTML5 banner yourself, you need to understand the principles of design, animation and the basics of programming. If at least one word (or all three at once) causes excitement and quickening of the pulse, then know:
a) you are on the side of the majority;
b) you should not worry, because there are solutions for creating effective banners even without knowledge of graphic editors.
For example, working with BannerBoo is quick and easy, and the service also has automated solutions for developing banners and display advertising without the need for programming.
Different platforms, from Google Ads to Facebook, have different banner size requirements and their own file weight limits.
For example, for Google Ads it is important that the banner that is downloaded is up to 150 KB, and it is better to choose the following size:
728×90 px — "horizontal banner";
336×220 px — "large rectangle";
300×250 px — "medium rectangle";
300×50 px — "mobile banner;
160×600 px — "skyscraper".
Different platforms also have their own specific guidelines for animation and interactivity (for example, some do not support JavaScript). Therefore, it is very important to know all the rules, also in order not to waste time on development, which will not be able to be in rotation in the desired advertising network.
If you're a designer with coding experience, you're familiar with this process. But if you just want to create display banners for the first time, then you should choose a tool that will help you in the process of designing, animating and coding.

BannerBoo has a whole collection of pre-designed HTML5 banner templates that you can customize or use as inspiration, as well as a range of fonts, images, graphics and animations that can be used as part of the design process.
If you have an idea, start working on its implementation, but if not, no problem: just choose one of 4000+ ready-made templates for 30+ business industries and adapt it to specific marketing tasks. Your ad needs to attract attention and convey a clear message, so every element of the banner needs to work towards that result.
The development process also includes choosing a color scheme, appropriate images and appropriate font, as well as writing text and adding active CTA for the audience.
When the design is ready, it's time to add animation, audio or video. Remember, the best animated ads contain short and simple animations. Using any overly complex or annoying elements can lead to a high bounce rate (when the customer doesn't click on the ad, but quickly scrolls through it). It is also better to avoid flickering, too fast cycles and aggressive colors (more about the importance of colors and their combinations in the article).
Special attention should be paid to the opening and closing frames, as these are the parts that have the highest impact on the user. And if at the beginning the task of the image is to attract maximum attention, then at the end the advertisement should encourage the audience to take the next step (according to the CTA).
It's time to check all the work and make sure that every element is in its place. This is a very important part of the process, helping to reduce the chance of errors and ensure that the design is in line with the marketing strategy. We recommend getting other team members to watch (or show the banner to friends) to get helpful recommendations.
Save the final version of the ads, making sure they are all named correctly. Export any images or other assets you need and compress all the necessary files into a ZIP file. Pay attention to the recommendations of the chosen platform for the download format.
No matter if advertising has already been launched, the work does not end there. To increase efficiency, you need to track which banner design and message text are best suited to the selected audience. Test everything you can: headlines, images, animations, videos, calls to action and colors.
To avoid getting bogged down in versions and iterations, we at BannerBoo recommend:
save all versions of the ad in the workspace so you can quickly return to the desired design;
compare banners to clearly see what you are changing;
make sure all team comments and feedback are taken into account.
Analyze the effectiveness of banner ads based on key metrics: CTR, conversion rate, engagement rates, or ROI. So at any minute you can make adjustments (based on real data) and improve the results obtained on different platforms and placements.
What are some common mistakes to avoid when creating animated banners to grab your audience's attention? Keep a list:
low quality of photos and videos used in the banner (if there is no required material, it is better to choose stock images);
long video footage;
the file size of the advertising banner is too large and downloads slowly;
the text is unclear or does not meet the needs of the audience;
there is no product presentation in the ad;
no call-to-action button;
missing brand logo;
inconsistency of animation effects with the main message;
too fast or very slow animation;
bad color combination.
In addition to the obvious advantages in increasing the attention of users, because animated elements in banner advertising attract the attention of the viewer better than static images, the following can be highlighted:
better memorability of brand elements (dynamic movement helps strengthen brand messages and make advertising more interesting);
conveying more information (animation can show more important data: several messages, products or functions in one ad);
visual demonstration of features (helps highlight key benefits and convince users to learn more about the company);
increasing the click-through rate (CTR) (the fact that the dynamic nature of the animation motivates users to click to learn more or take advantage of the offer);
more testing opportunities (results are more reliable to guarantee the effectiveness of advertising and determine the resonance with the target audience);
compatibility with different platforms (this versatility ensures that your message will effectively reach the attention of users through different channels);
adaptability according to tasks (animation opens up a world of creative possibilities, evokes emotions and creates exciting impressions within the advertising banner).
Overall, animated banner ads are a great way to grab attention, communicate effectively, and drive audience engagement, making them a valuable tool in any digital marketing campaign.
HTML5 banners can significantly improve a brand's marketing strategy, because they are able to attract more attention, higher click-through rate and conversion rate.
By using animation, you can effectively capture your audience's attention, convey your message in more detail, and demonstrate your product's features in a clear and compelling way. HTML5 banners offer creative freedom, allowing you to experiment with different elements to optimize advertising effectiveness and resonate with the needs of your target audience.
If you're looking to improve your advertising strategy, animated banners can lead to better brand recall, increased user engagement, and ultimately, higher conversion rates. Therefore, investing in the development of animated advertising banners can be a powerful way to increase the effectiveness of digital advertising campaigns for any business industry.
Animated ads can be more effective for conversions than static banners. However, the effectiveness depends on many factors, including: the quality of the animation, the relevance of the offer to the audience, and the overall concept of the ad design.
The most popular formats are GIF, HTML5 and AMPHTML. The first two are the most popular due to their compatibility with most advertising platforms and browsers.
A duration of 15 to 30 seconds or less is often recommended. Short options are usually more effective, because they do not make viewers wait for the ad to work.
Yes, GIFs are available on various platforms and can effectively convey interaction, especially in the limited spaces of a banner ad.
YouTube primarily focuses on video ads rather than traditional static or animated banners. However, YouTube supports animated screensavers that appear briefly while watching a video. Therefore, you can safely start using this format.