According to
statistics, display advertising remains extremely popular and ranks second in terms of effectiveness, ahead of even advertising on social networks. Despite the fact that banner ads have shown a low CTR over the past few years, retargeting makes them relevant again: with an average click-through rate of 0.7% on banners, retargeting increases CTR to 7%, which is 10 times higher than the original percentage.
There is an opinion that banner advertising is hopelessly outdated. However,
analytics refutes this fact: in 2020, marketers around the world planned to spend almost $64 billion on banner advertising.
Tips for placing a banner on the site
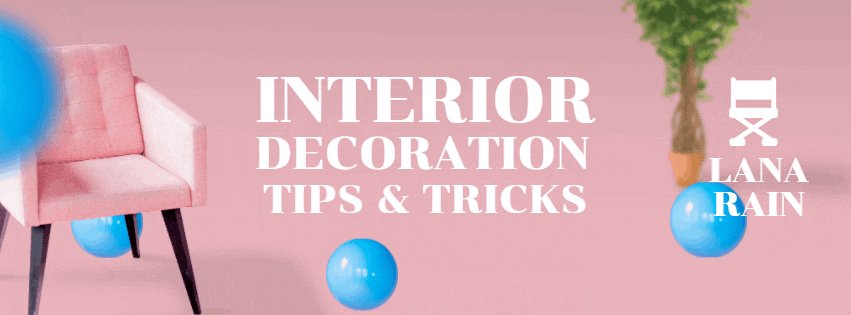
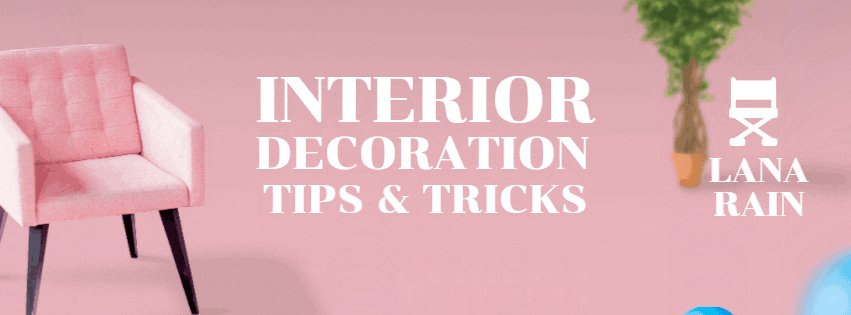
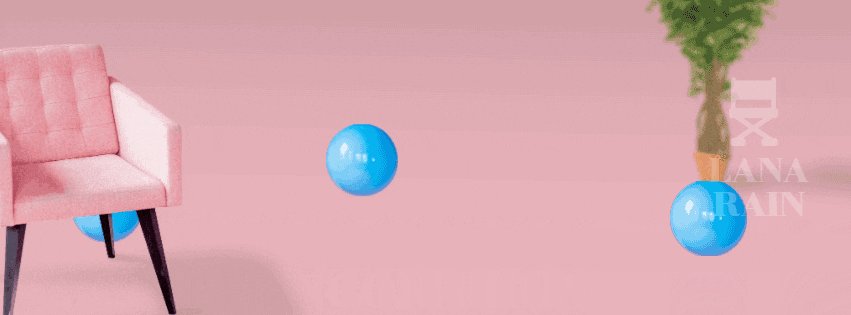
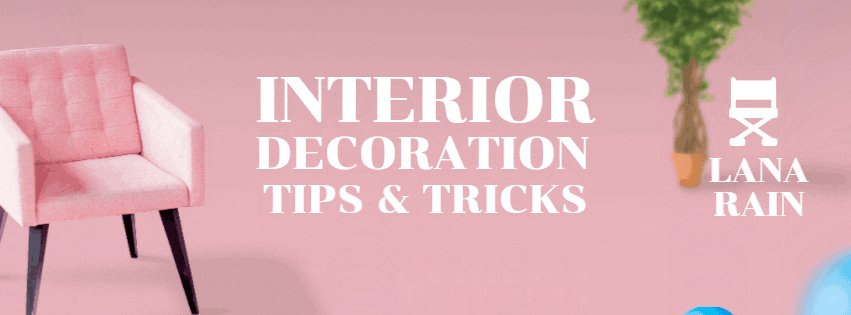
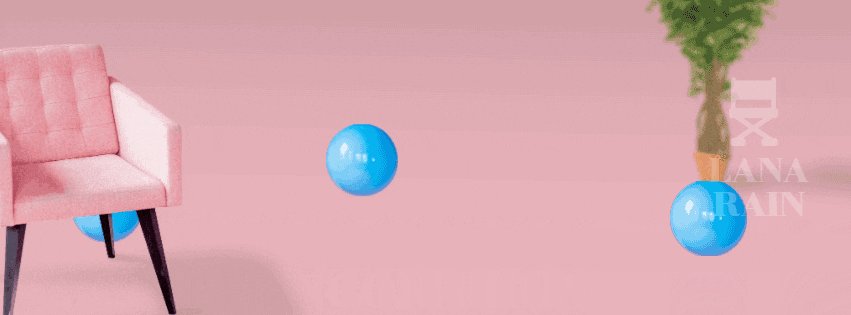
 An example of banner made with BannerBoo
An example of banner made with BannerBoo
According to the statistics published on
Wordstream, the CTR of advertising banners is not high - about 0.5%. But its growth can be influenced by proper placement and creation. Here are some tried and true tips:
- The user's gaze is more often focused on the upper left corner. Placing a banner as far to the left and as high as possible will increase its conversion.
-
The clickability of a banner depends on how interesting and useful the content inside is. When publishing a banner, make sure that it is located next to the most attractive and readable object.
-
Each site has a certain level of ad saturation: 5-7 banners. Fewer or more banners on a site visitors are lost and not monetized, so be sure to consider the number of ads.
-
The effect of banner blindness is greatly exaggerated. To get around it, it is enough to analyze your target audience and create a banner that will satisfy its needs.
7 out of 10 users confirm this fact.
So how do you create an effective banner ad? With BannerBoo's advertisement maker, you can do it online in 7 easy steps!
Creating an animated advertisement
Our banner maker allows you to create ads for Google, Sizmek, and any other advertising network, as well as social networks.
Step 1. Register with
BannerBoo online ad maker. You can create an account using email or social media.

Important! If you have Adblock installed in your browser, add BannerBoo to the list of exclusions, otherwise the work will not continue.
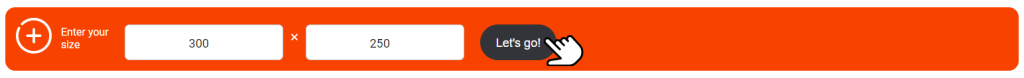
Step 2. Press the button "Make banner" and set the size. BannerBoo has already adapted and created ready-made templates that can be edited to your liking or to the unique requirements of advertising platforms.

It will be useful for beginners! This advertising maker has collected more than 7000 templates for Google Ads and social networks. To create beautiful ads the first time, you just need to adjust these templates for your product!
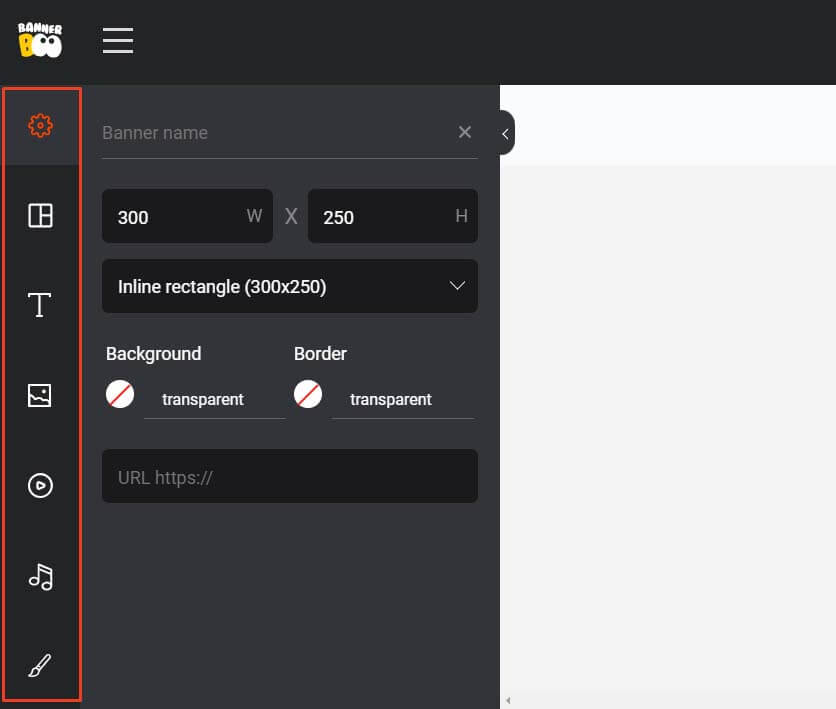
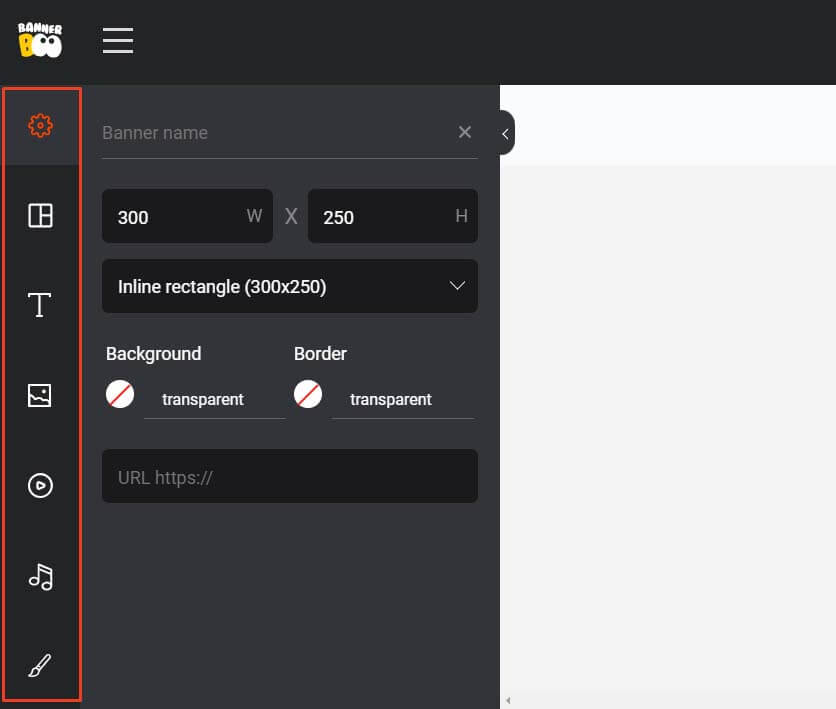
Step 3. In the opened ad builder on the left, there are a number of tools. There you can select a template or an image from the library. It is also possible to import your own photos or pictures. Please note that the bigger is the size of the imported media file, the larger the banner size. This means that you simply cannot upload an animated banner to some resources. Look for the right balance of weight and quality, so as not to waste time on banner optimization in the future.
 Step 4.
Step 4. Create the text. Select the appropriate tab on the left, drag the text frame onto the picture, and write the required text. If you are working with a template, simply double-click the text in the image. The drop-down menu contains tools for editing the size, color, and type of font.

Advice! Experiment with your slogan and call-to-action first in a separate document like Microsoft Word. This way you can choose a laconic form that fits exactly on the banner.
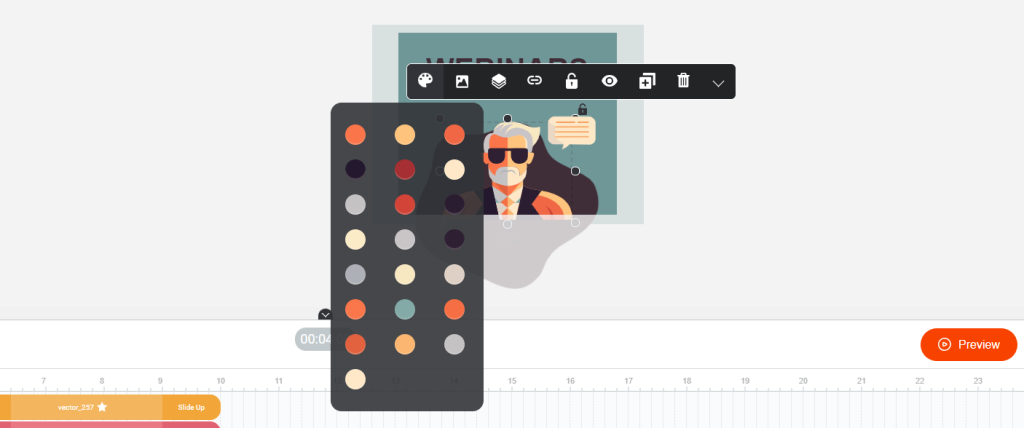
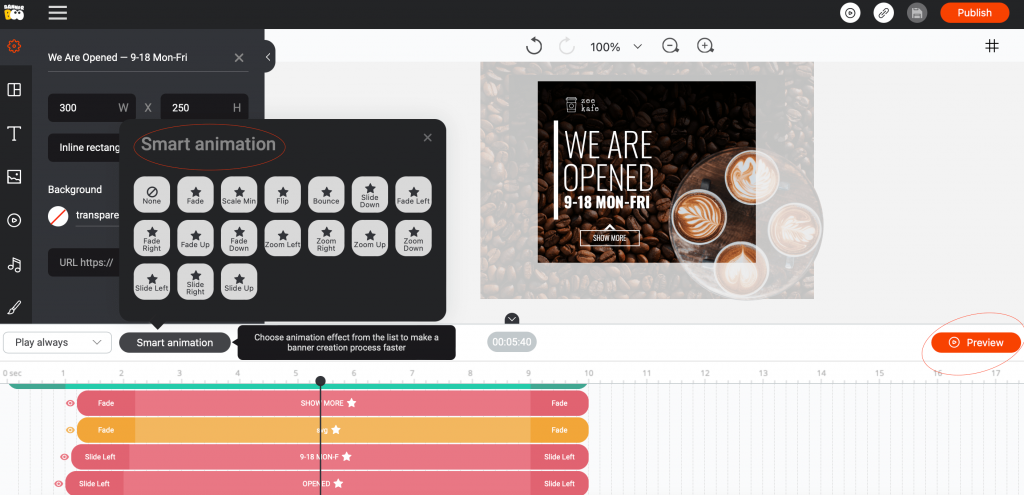
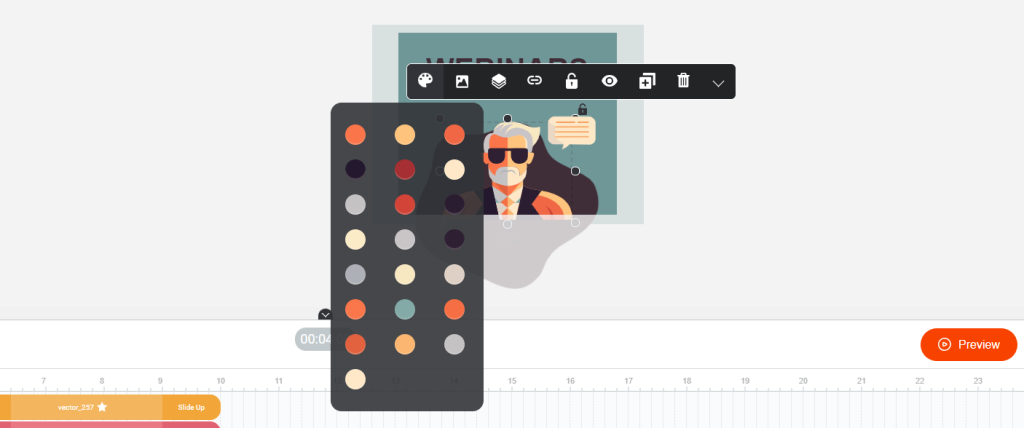
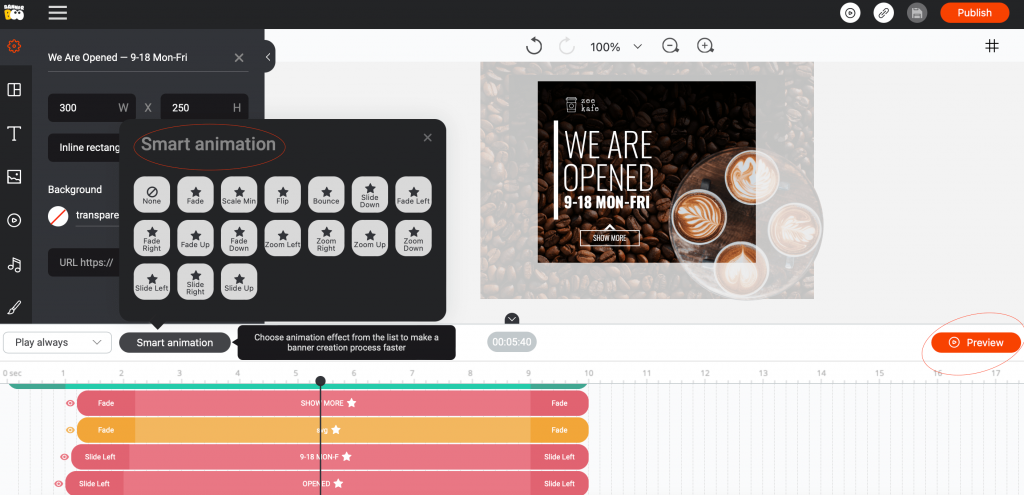
Step 5. To create a “built-in” effect at the bottom of the timeline, click the beginning of the layer and select the desired effect. The “build-out” effects are at the end of the layer. There is also a “Preview” button where you can see how your banner will look in its finished form.
 Step 6.
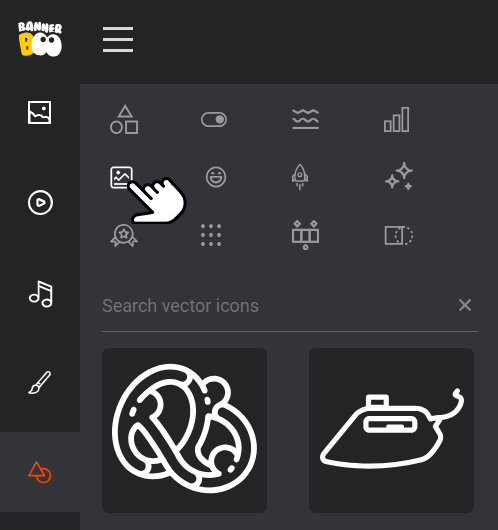
Step 6. Add an interesting effect in the form of attractive buttons, icons, and animated objects in the left tab "Objects."

Note! The button on the banner should answer the question “What should I do?” That is, what action should the reader take after receiving advertising information? This information should be as relevant to the context as possible. For example, for a medical clinic: “Make an appointment;” for a website selling equipment: “Go to the catalog.”
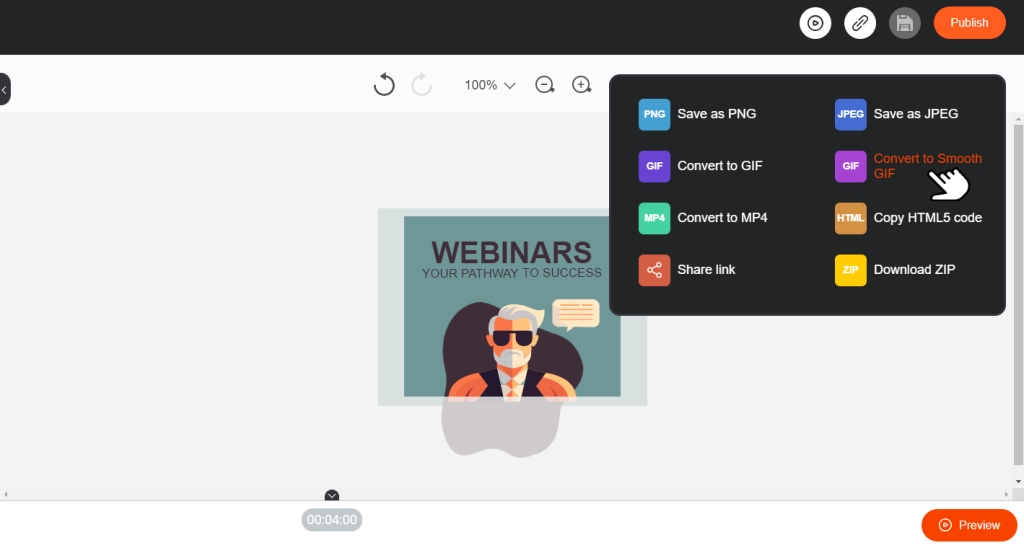
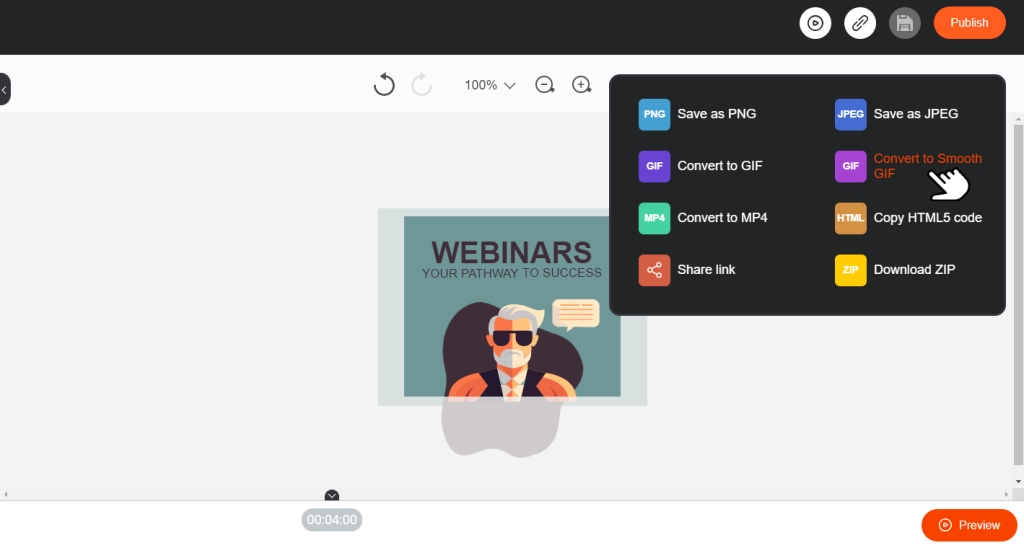
Step 7. When the banner is ready, click "Save" and "Publish." To get HTML5 code, copy it in the appeared window. Here we set up the type of publication, whether it will open in a new tab or on the same page and so on. With this code, you can place a banner on the site. (In order to save the banner for Google or another ad network, you need to select the option to download the ZIP archive.)

Important! Don't forget to save your banner. The easiest way is to do this is press the CTRL+S key combination, then the “Save” button will become inactive, and you can be sure that you will be viewing the current version of your banner.
It is worth noting that the advertisement maker allows you to save ads in any available format: JPG, PNG, GIF, HTML5, AMPHTML and MP4. In addition, our online ad maker provides tips on what size and format are used in social networks or advertising cabinets.