
According to Comsore, Google platforms ranked # 1 in the top 50 multiplatform sites among US users.
The search engine and various additional services bring the company multibillion-dollar profits. However, the corporation earns the lion's share from the Google Ads advertising tool ( $103 billion in 2019).

This success is directly related to the effectiveness of Google Ads. This is because:
— Google works all over the world, unlike other search engines;
— it has a relatively low advertising cost;
— all the numerous Android users use the built-in services of the corporation.
For 2021, it is forecasted that the costs of Internet marketing, including marketing on Google, will grow by an average of 52%.
Together with the advertising office, the company also offers a tool for creating animated HTML5 banners — Google Webdesigner. However, this banner maker has a complex interface and is very difficult for a beginner to understand, because, before starting to work with it, you need to go through many training courses. There is also a nice built-in Google Ads builder, but the banners made in it are all very similar.

How does Google Web Designer looks like
In this case, BannerBoo is one of the best solutions for creating HTML5 banners for Google, because it has:

There are many online HTML5 banner maker programs out there, but BannerBoo is the best service for those looking to create animated banners without programming knowledge.
Advantages of the ad constructor:
Step 1. First, you need to create your BannerBoo account. This can be done via email or by logging in via social media.
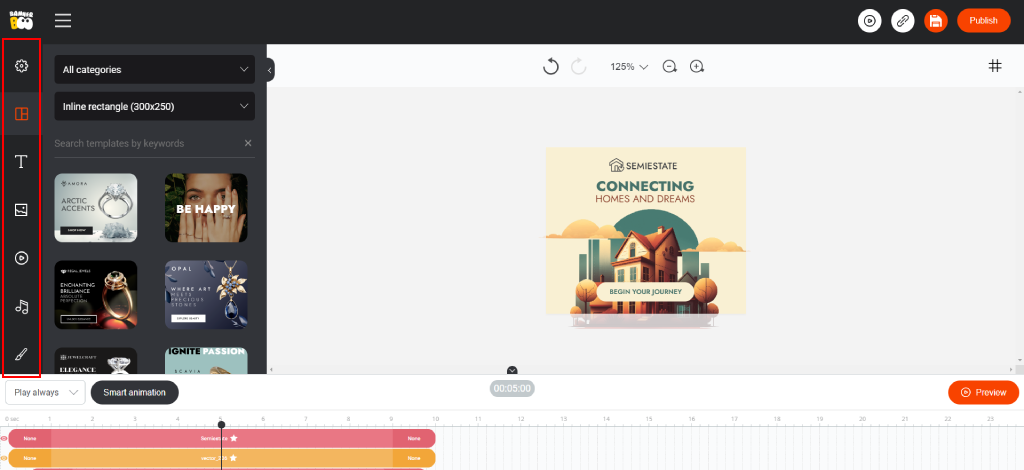
Step 2. Using the "Create banner" button, you will be taken to the ad builder itself, where you will see a panel with tools and a timeline. At this stage, we choose the size.For those new to design, BannerBoo has over 7,000 customized templates! Just choose the right one for you and edit it to suit your needs!
Step 3. Using the tools in the left panel, create a background for the banner and select images and effects. Do not overload the banner with elements; it will result in a large file size and may not be suitable for all sites, as well as confuse users and not provide the necessary information about the product or service.
Step 4. Any advertising banner needs informative text. Select "Text" in the left panel, drag it into the frame on the banner, double-click on it, and write a message. Try to clearly and concisely communicate the main idea of your proposal.
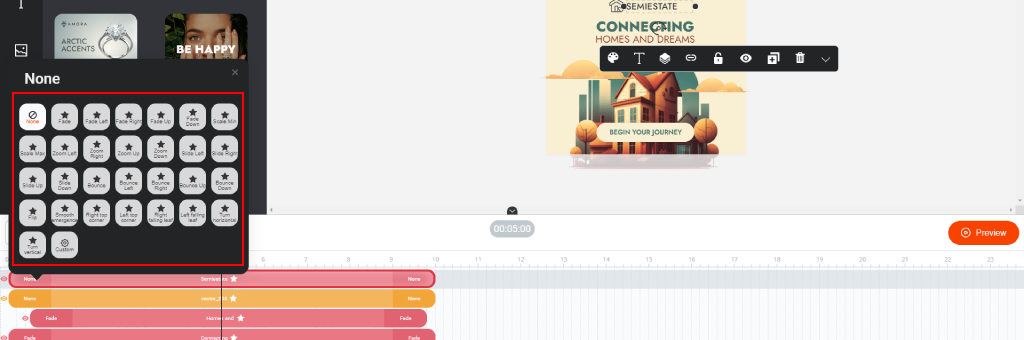
Step 5. Adding transitions and animation effects is simple and smooth! In the timeline, at the beginning and at the end of the layer, there is an “Add Animation” icon. Just click on it and choose your desired effect. Banner preview is available in the same panel.
Step 6: Use the Objects tool to add a call-to-action button, a nice icon, arrow, or animated elements to make the banner look lively and attractive.
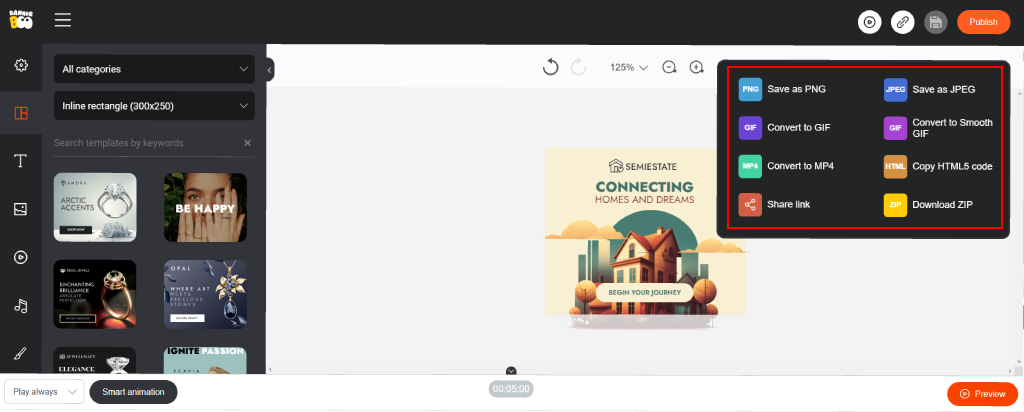
Step 7. In order to export the finished banner, press "Save" and "Publish." To get a Google-validated ad, select "Download ZIP archive," select the options "External links," "Wrap in <a>," and "Add ClickTag." In the field, "Enter URL for ClickTag," enter " https://www.google.com"; and in the field "#LINK#" enter the combination "javascript: void (window.open (clickTag)). Done!

(There is a detailed article in our Knowledge Base titled “How to download an archive for Google.” If you have a "Plus" plan, then you just need to select the "Google Ads" tab and all settings will be applied automatically).
This is how quickly and easily you can create an HTML5 banner for effective advertising in Google Ads! Enjoy the simplicity of BannerBoo's builder interface for free - right now!