
Відповідно до NNG, 132 зі 148 зафіксованих випадків звернення уваги на сторінку було зосереджено на контент. Але лише в 1 зафіксованому випадку зі 132 правий блок сторінки містив 25% інформації, де зазвичай розташовуються рекламні банери. Це називається «феноменом гарячої картоплі», який доводить ефект так званої банерної сліпоти. Читачі настільки звикли бачити рекламу в стандартному дизайні, що навіть не дивляться в бік розташування банерів.

Завдяки своїй динамічності на тлі однотипного контенту сучасним рішенням, яке привертає увагу користувача, є анімований банер. Але як зробити банери, щоб вони справді справляли враження та стимулювали клієнтів до бажаної дії? Перегляньте 3 найкращі рекомендації щодо банерної реклами та скоріше починайте їх втілювати!
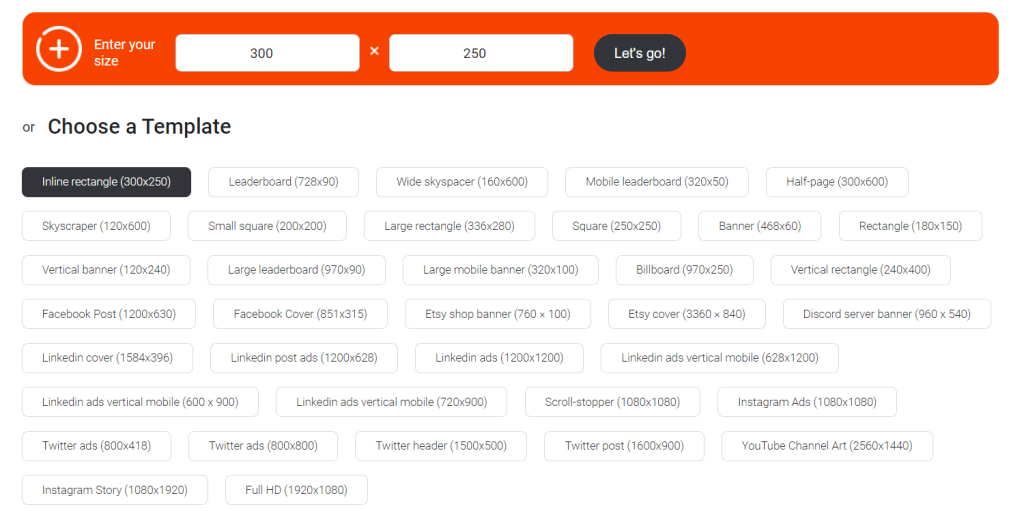
Загальна мережа Інтернету надає можливість розміщувати рекламні банери у більш ніж 20 різних розмірних форматах. Для вебсайтів вибір ще більший, особливо якщо мова йде про саморозроблені ресурси: прямокутні, табличні, «хмарочоси», мобільні та навіть на половину сторінки. Але коли справа доходить до соціальних медіа, найцікавішими є:

Створіть банер у потрібному форматі
Лайфхак! Програма для створення анімованих банерів BannerBoo дозволяє заощадити час на створенні анімованих веббанерів для кількох мережевих сайтів одночасно. Всього кількома клацаннями миші ви можете легко перетворити медійну рекламу Google на рекламу Facebook або хмарочос. Усі розміри вже реалізовані в редакторі з підказками: ви можете швидко змінити параметри банера залежно від того, з якою мережею ви працюєте.

Перший рекламний банер, який вийшов у 1994 році, отримав кліки від 44% відвідувачів. На жаль, після більш ніж 26 років CTR онлайн-банерів значно впав — середній рейтинг кліків сьогодні становить лише 0,01%. Щоб зафіксувати приголомшливі показники, необхідно створити дійсно гарний банер, який буде відповідати всім цілям рекламної кампанії. Розглянемо 4 основні напрямки:
Однак не забувайте про фреймворки: у кожній ніші існує ряд стандартів медійної реклами. Також не варто занадто захоплюватися дизайном — дизайн банера і колірна концепція повинні максимально відповідати дизайну вашого сайту. Пам’ятайте також про логіку: якщо ви говорите про покупку, на кнопці має бути напис «замовити», а не «отримати пораду».

Приклад кнопок "купити", створених за допомогою BannerBooo
Лайфхак! Конструктор реклами Bannerboo містить понад 12,000 шаблонів різних банерів, розділених за розміром і галуззю. Просто виберіть потрібний, надихайтеся, змінюйте кольори та створюйте свою унікальну інтерактивну рекламу!
Згідно зі статистикою, до 50% кліків банерів у мобільних користувачів відбувається випадково: кліки зараховуються, а дії не виконуються. Перш ніж говорити про дизайн, згадаємо дуже важливу деталь — кросплатформенність.
Отже, ваша реклама розміщена на мобільному пристрої, але веде на вебсайт, який не повністю адаптований для перегляду з мобільного. Або інша ситуація: онлайн-банер є на сайті для переходів з робочого столу, але рекламує мобільний додаток. В обох випадках це було б недоречно. Так, варто працювати не тільки з рекламою, а й з рекламованим ресурсом.
Лайфхак! Не витрачайте час на підготовку реклами для різних пристроїв; ми створили можливість адаптувати банери HTML5 за допомогою одного кліку миші. Так, вам дійсно потрібен лише один клік!І пам’ятайте, що ваш контент не має виглядати як реклама. Ті, хто його переглядатимуть, навіть не повинні розуміти, що їм щось рекламують чи «змушують» до чогось. Тому намагайтеся виділятися, але правильно. Для цього ви можете шукати понад 1 мільйон безкоштовних високоякісних зображень, доступних у нашому онлайн-конструкторі банерів. Спробуйте і переконайтеся: ви точно отримаєте чудові конверсії з нашими медійними оголошеннями!

Приклад банерів HTML5, створених за допомогою інструментів BannerBoo