
Ви ж чули, що кажуть скептики, чи не так?
Банери померли! Нехай живе контент-маркетинг!
Та й статистику вам теж доводилося бачити, правда?
Як каже нам Google's DoubleClick data, в Америці середній CTR (показник клікабельності) за банерами — лише 0,10%.
Ну, давайте, щоб було всім усе зрозуміло — ви швидше народите двійню, ніж клацните на банер.

Solve Media виявила, що ви швидше народите двійню, ніж клацніть на банер. Зображення Francisco Wong з Flickr.
Ну і питання, власне: що, в реально банери померли?
Попри завивання скептиків, відповідь конкретна — ні!
Згідно з недавнім звітом IAB Internet Advertising Revenue Report вони живі ну приблизно так на 3,5 мільярда доларів.
Не погано, правда? Тож у чому тоді фішка?
Проблема в тому, що багато маркетологів мислять надто вузько. Замість того щоб подивитися на всю картинку, вони вишукують у ній пікселі. Їх банер може отримувати масу кліків — але вони не відстежують, як це відбувається шляхом від воронки — аж до конверсії.
Наша хитра рекламна стратегія просто так цього не залишить. Час ставати розумним (і багатшим), дотримуючись цих чотирьох кроків.
Цей крок взагалі-то дуже важливий, отож розпочнімо з чогось простенького.
Є одна фатальна помилка, яку роблять маркетологи, коли беруться до справи: вони не мають жодного уявлення про “широкий кінець” воронки.
Скажімо інакше, вони дивляться лише на те, як багато людей клікнуло на їхню рекламу.
Але ж ви розумніші, і можете легко їх переплюнути, налаштувавши відстеження воронки у вашій Google Analytics. Ви виявите дві речі, які допоможуть реально заробляти, а не отримувати поодинокі кліки.
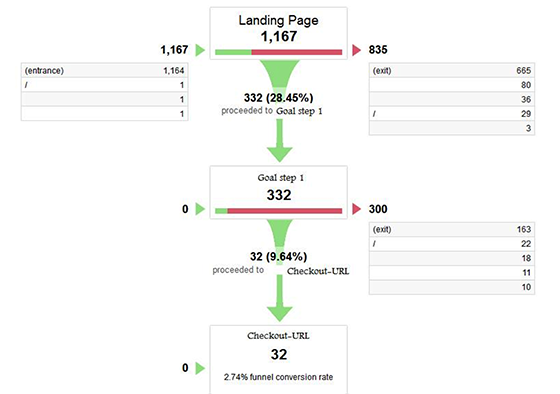
Воронки Google Analytics — особливо їхня візуалізація — дозволять вам одразу виявити слабкі місця у ваших рекламних кампаніях.
Створюючи в процесі цілі для кожного кроку, ви побачите, де відвалюються відвідувачі та зможете зосередитися на тому, що потрібно виправити.

Якщо коротко, воронки GA дозволяють вам бачити, на якому етапі люди лишають сайт. На цьому прикладі CTR відстежується від початку сторінки до другої мети (наприклад, сторінки з цінами) і до останньої мети: оформлення покупки.
Ну, скажімо, ви запустили шикарну рекламну кампанію в AdWords із CTR 6-8%. Прикольно, так, але як ваша цільова сторінка конвертує ці кліки в ліди?
Або, можливо, ваші банери прямо зі шкіри пнуться, спрямовуючи відвідувачів на сторінку продукту, а в результаті у вас багато полишених кошиків. Ось ці моменти воронки GA також дозволяють відстежувати.
Ні, ну зрозуміло, це круто – генерувати трафік класними банерами, але трафік не сплачує рахунки. Користувачі – так.
Знову ж таки, тому життєво важливо не заблукати в широкому кінці воронки.
Наприклад, у вас є банер з CTR 11%, який на виході дає лише 2% конверсії, в той час, як не такий ефективний банер із 3% CTR зможе легко згенерувати набагато прибутковіший трафік.
Єдина можливість пізнати істину — дивитися на цифри.
Якщо ви не читали статтю від Moz Building Your Marketing Funnel with Google Analytics, припиняйте читати цю статтю, клацніть на лінк та додавайте її до закладок.
Потім запускайте GA funnel set up і починайте дивитися картинку повністю, а не вишукувати пікселі.
Більшість маркетологів приділяють увагу тим банерам, які «десь там»: ті, які приводять користувачів з інших сайтів або пошукових систем.
Добре, а як же тоді бути з потенційними клієнтами або користувачами, які вже сьогодні лояльні до вас? Фішка в тому, що отримати нового користувача може бути в 6-7 разів дорожче, ніж утримати та схилити до покупки вже наявного.
У вас же скоріше за все вже повинні бути симпатики або читачі, які вас знають і яким подобається, те що ви робите. Так чому тоді не спробувати достукатися до них?
Навіть якщо відвідувачі вашого сайту ще не є вашими клієнтами, вони ж не просто так прийшли до вас. Вони вже залучені. Ні, ну зрозуміло, це мікрозалученість. Пустився в бійку — чуба не жалій.
Водночас багато маркетологів розуміють важливість створення цільових сторінок на підставі джерел трафіку користувачів, але не всі приділяють увагу поведінці користувачів на кожній конкретній сторінці (перед і після конверсії).
Ось чому налаштування банерної реклами на вашому сайті життєво важливо.
Fanplayr — одна з найбільш винахідливий SAAS компаній, яка пропонує гнучке налаштування банерної реклами на вашому сайті. По суті, їх індивідуальний підхід дозволив збільшити конверсію сайту Signing Time на 18%, а дохід Seattle Coffee Gears на цілих 49%. Хіба це жарти!
Як?
Fanplayr створює сегментовані пропозиції та індивідуальні стимули (в основному купони), які вибірково з'являються перед користувачем під час його перебування на сайті. Fanplayr в цей час переглядає та аналізує історію відвідувачів, перегляди сторінок, пошукові запити, реферальні джерела, пристрій, з якого виконувався вхід.
А ось компанія ConversionXL пропонує ряд інших можливостей для персоналізації.
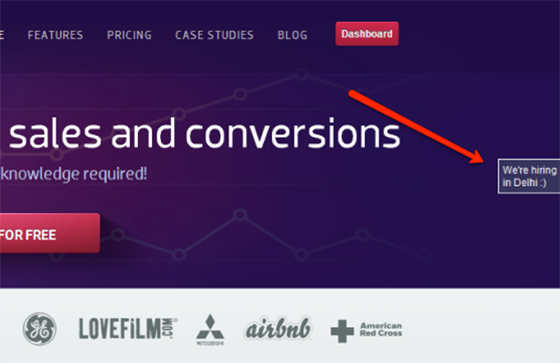
Visual Website Optimizer представив один із найцікавіших кейсів — вони додали простий, персоналізований банерок у праву частину своєї сторінки, коли шукали співробітників в Індії:

Результат — підвищення коефіцієнта клікабельності на сторінці вакансії на 149%.
Зробіть паузу і придумайте, як покращити взаємодію з вашими відвідувачами. Індивідуальні пропозиції можуть вам допомогти відійти від зрівнялівки та зробити ваших потенційних клієнтів щасливими (і більш схильними до залучення).
Багато А/В тестів банерів перевіряють лише реакцію на картинку та текст на ній. Це добре, але як щодо тестування позиції банера?
Про що я?
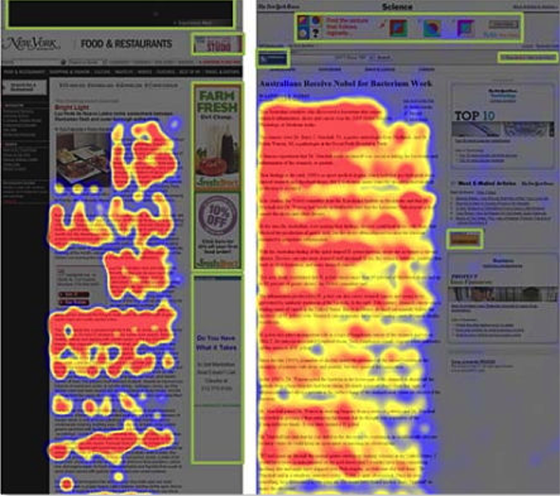
Впевнений, ви чули раніше про банерну сліпоту – це добре відомий феномен, згідно з яким користувачі інтернету ігнорують контент, розміщений на звичних банерних місцях. А ось вам і теплова карта, яка наочно демонструє те, про що я розповідаю.

Зелені квадрати позначають традиційні банерні позиції, а червоні та жовті області вказують на ті місця, де відвідувачі приділяють найбільше уваги.
Оскільки практично всі банери з'являються на місцях, позначених зеленим кольором, вже неважливо, наскільки оригінальним чи захопливим буде ваш банер — більшість людей просто його не помітять. (Ми вже один раз писали про це в нашій статті)
На жаль, це єдині місця, які пропонує Google's Display Network.

Місця для банерів, які пропонує Google Ads Display Network.
Уникнути банерної сліпоти можна — просто сфокусуйтеся на причині, чому ваші банери взагалі можуть не працювати.
Ви повинні аналізувати, де вони з'являються — їхнє розміщення на сторінці.
Як?
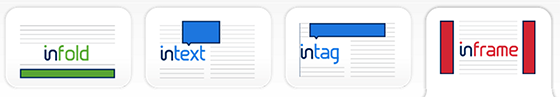
Ви можете почати, наслідуючи приклад такої компанії, як Infolinks — яка запропонувала чотири альтернативні варіанти розміщення банерів на противагу традиційним.

Використовуючи інфолінківський підхід розміщення, відомий як InFold (коли банери розміщуються відразу над нижньою інструментальною панеллю Windows) компанія Internet Brands.Inc змогла збільшити дохід з їхнього сайту у 2,5 раза.
Крім того, ви можете тестувати та відстежувати різні розміщення банерів за допомогою їхньої аналітики. Прикольна штука.
Це саме той випадок, коли дивишся на це в дії й думаєш: "чому це придумав не я?"
Світ маркетингу просто кайфує від усього мобільного.
Наразі американці на своїх смартфонах проводять онлайн більше часу, ніж за комп'ютерами — від 34 до 27 годин на місяць.
Ось вам прискорений курс з адаптивної банерної реклами від Smashing Magazine — краще не знайдете і не шукайте навіть.
Для більш практичного, функціонального підходу (а особливо якщо ви жити не можете без Гугла) – отримайте читво про адаптивні рекламні блоки. (Ось ця і ця статті від підтримки Google послугують хорошим стартом).
Адаптивні рекламні блоки дозволяють вам на льоту контролювати відображення вашої реклами — наприклад, їх розмір та положення — виходячи з розміру та положення екрана, на якому вони відображаються.
Коли робите дизайн вашої адаптивної реклами — для Google, Facebook або LinkedIn — пам'ятайте про дві прикольні штуки:
Оскільки зображення в адаптивній рекламі автоматично змінюють розмір залежно від пропорцій дисплея, зображення, в яких розміщений текст, погано читаються на мобільних пристроях.
Щоб уникнути перетворення вашої реклами на набір нечитомих слів, використовуйте текст, який відображається як текст (наприклад, текстове поле під картинкою).
Оскільки місце для мобільної реклами жорстко обмежене, картинка, яку ви оберете, має не тільки привертати увагу відвідувача, вона також має виконувати свою місію. Краса заради краси не повинна їй заважати.
Компанія T-Mobile здобула наочний урок, коли її нещодавню рекламну кампанію уособлювала Кетрін Зета-Джонс. Дивимося, як відреагував ресурс User-Interface Engineering:
Одна літня жіночка, яка хотіла купити телефон T-Mobile з великими кнопками, що легко натискаються, дуже засмутилася, коли на жодній картинці не змогла розглянути ці найбільші кнопки. Коли вона дивилася на фото Кетрін Зета-Джонс, що тримала телефон, що так полюбився їй, вона тільки дратувалася ще більше. "Ні, вона звичайно дуже мила жінка", сказала нам покупниця, "але мені б просто поглянути на кнопки".
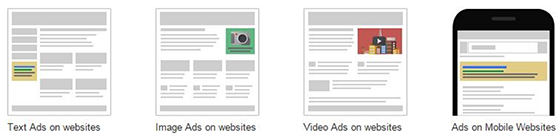
Інакше кажучи, якщо ви продаєте специфічну продукцію, не перестарайтеся. Просто використовуйте якісне зображення продукту або збільшений знімок його ключових властивостей. Зрештою, саме це хочуть бачити ваші клієнти.
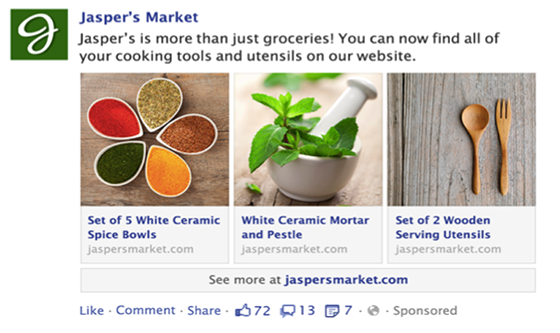
Digital Marketing Blog показує приклад трьох якісних зображень продукції в дії:

Відзначили, як перші дві картинки демонструють продукт у вживанні? Це чудовий приклад показу продукту в реальних умовах.
Щоб нагадати, ось наші чотири кроки:
1. Відстежуйте шлях відвідувача по воронці від початку до кінця, а не тільки кліки по банерах
2. Оптимізуйте ваші внутрішньо сайтові банери, а не лише ті, що “десь там”
3. Протестуйте розташування ваших банерів, а не лише слогани на них
4. Робіть адаптивні банери для мобільних пристроїв
Тільки не стрибайте у вир із головою. Почніть з першого кроку, робіть те, що потрібно і поступово переходьте до інших кроків.
Ну і, нарешті, запам'ятайте: найдурніша (і найменш прибуткова) річ, яку ви можете зробити, це не зробити взагалі нічого.
Автор – Aaron Orendorff. (Переклад — Bannerboo.com)