
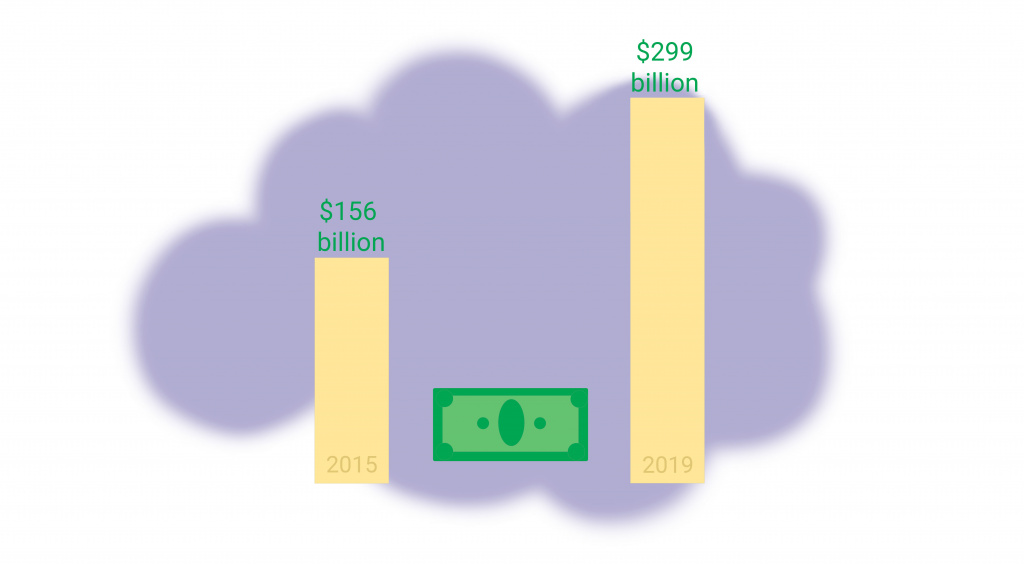
Чи знаєте ви, що менш ніж за п’ять років витрати на рекламу в Інтернеті зросли майже вдвічі? 299 мільярдів доларів було витрачено на глобальну інтернет-рекламу у 2019 році порівняно зі 156 мільярдами доларів у 2015 році. Попри розмови про «банерну сліпоту» та низький CTR медійної реклами, банерна реклама продовжує активно використовуватися маркетологами — а рекламодавцям залишається лише проявляти винахідливість, проводити різноманітні дослідження та шукати нові рішення.

HTML5 визнано одним із найефективніших форматів банерів в онлайн-рекламі. Це поєднання зображень, анімації та тексту. Такі рекламні банери підходять для різних типів пристроїв, легко адаптуються до будь-якої платформи та мають відмінну візуальну роздільну здатність.

Створення банерів HTML5 може бути складним завданням для новачка. Тут ми даємо покрокові інструкції, як зробити якісну рекламу швидко і без знання мов програмування.
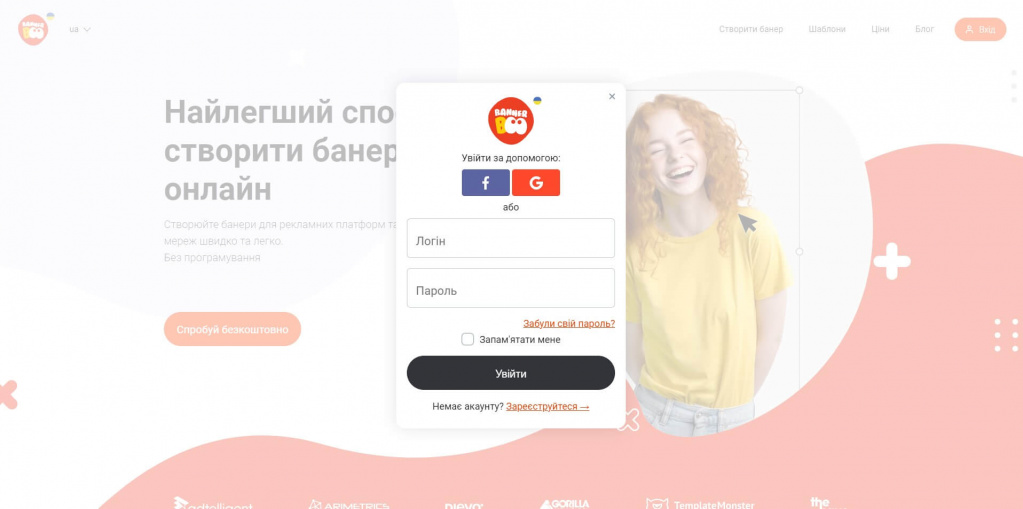
Почніть зі створення облікового запису на вебсайт BannerBoo. Просто введіть свою електронну адресу та підтвердіть реєстрацію, перейшовши за посиланням в отриманому електронному листі.

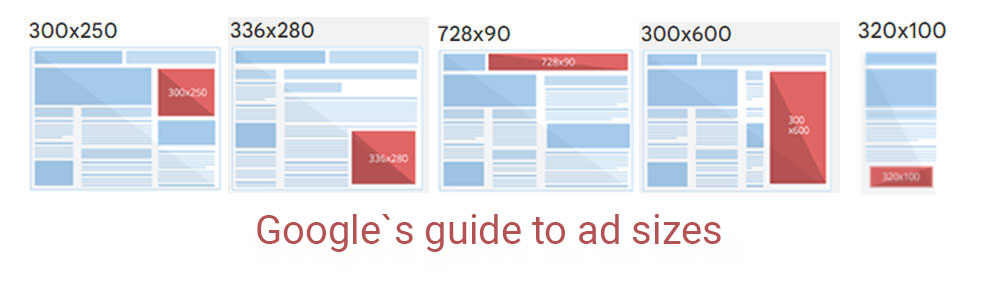
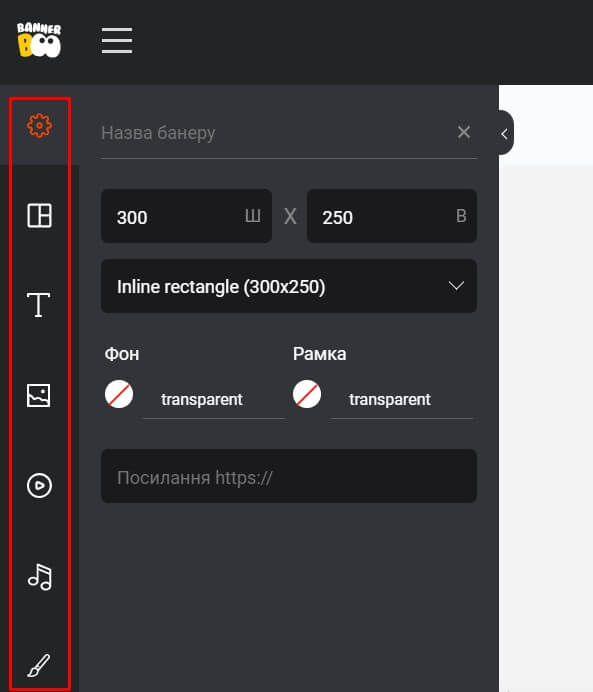
В особистому кабінеті натисніть «Створити банер», щоб перейти безпосередньо до конструктора реклами та отримати доступ до створення та редагування. На цьому етапі ми задаємо розміри майбутньої реклами. Якщо ви хочете дізнатися більше про розміри оголошення, ви можете прочитати Посібник Google щодо розмірів оголошень.

У нашому редакторі банерів є багато попередньо визначених розмірів для різних рекламних платформ і соціальних мереж. Ви також можете ввести власні параметри банерної реклами HTML5.
Зліва ви побачите панель з усіма видами інструментів. Виберіть фон для свого оголошення, додайте зображення, текст, значок або кнопку. Для цього ви можете використовувати зображення та кольори з бібліотеки або завантажити власні зображення.

Приклад створення анімованого банера в BannerBoo
BannerBoo піклується про своїх користувачів, тому ми підготували 12,000 рекламних шаблонів, які прискорять процес виготовлення банера! Ви також можете редагувати їх як завгодно!
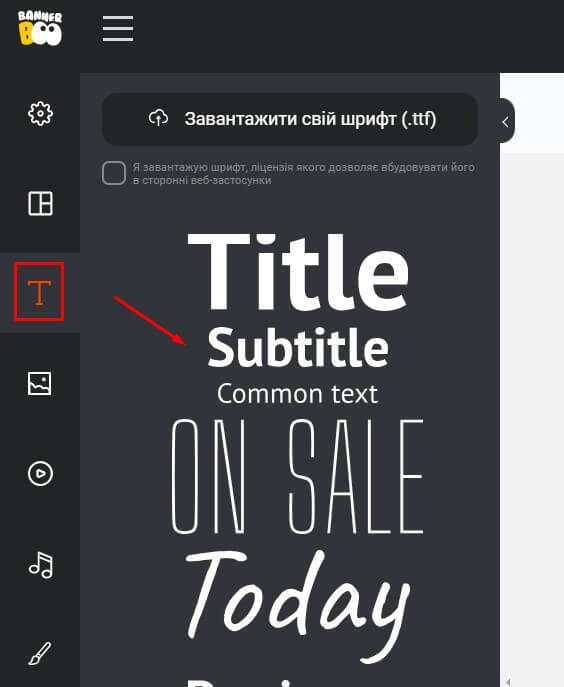
Щоб написати текст на банері, скористайтеся відповідним інструментом «Текст», натисніть на потрібний стиль (заголовок, підзаголовок, загальний текст), і він з’явиться на робочій області. Потім двічі клацніть на ньому та введіть своє рекламне повідомлення. Шрифт, колір, інтервал між літерами, висоту рядка тощо можна редагувати у спадному меню.

BannerBoo розроблено з урахуванням потреб клієнтів і нагадує інші популярні редактори. Таким чином, наші розробники досягли простоти та інтуїтивно зрозумілого інтерфейсу. Все елементарно навіть для новачка!
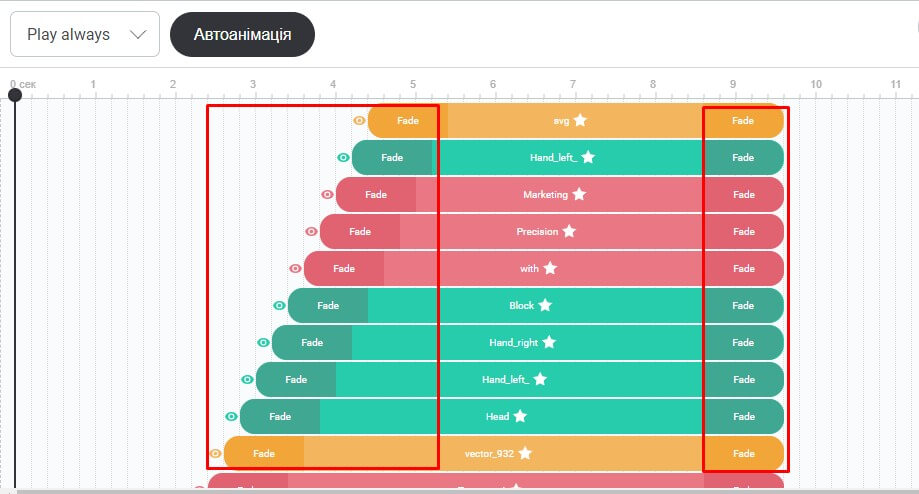
Застосовувати прості анімації легко: внизу ви побачите часову шкалу з кожним елементом банера, розподіленим за шарами. На початку і в кінці шару є кнопка «Додати анімацію», де можна вибрати будь-який потрібний ефект. Натиснувши на кнопку «Попередній перегляд», ви відразу побачите, як буде виглядати ваш банер. Якщо ви не хочете включати анімацію, ви можете «вбити» всі ефекти та завантажити своє оголошення як статичний банер.

Застосування простої анімації за допомогою інструментів BannerBoo
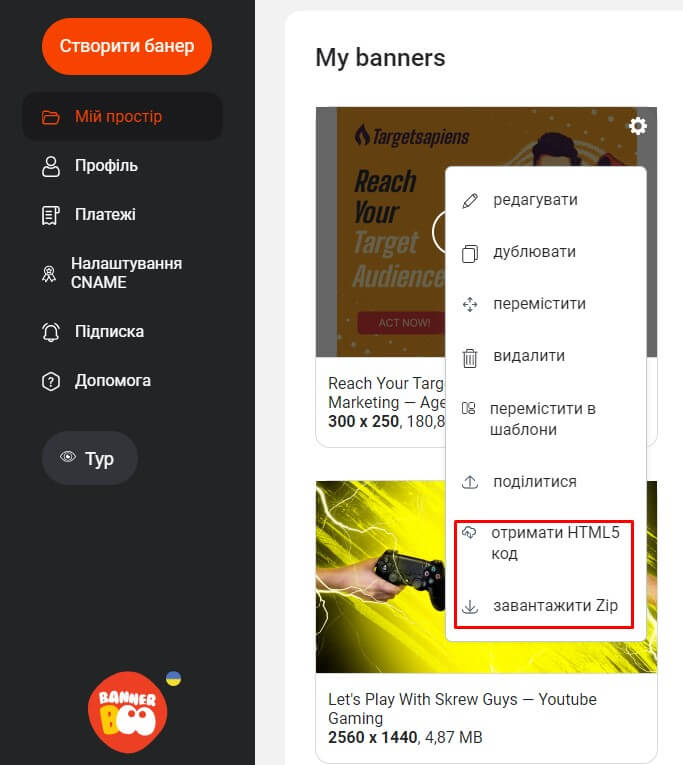
Натисніть «Зберегти» та «Опублікувати», виберіть «Експортувати в ZIP» і отримайте код HTML5 у ZIP-файлі, який можна розмістити на сайті або завантажити на рекламну платформу. Ви також можете завантажити цілі рекламні кампанії одним клацанням миші — скористайтеся значком «шестерні» в папці вашої кампанії.

Ви можете створювати адаптивні рекламні банери за допомогою налаштувань адаптивного макета, установивши прапорець біля пункту «Адаптивний банер».
Випробуйте наш простий та легкий у використанні онлайн-конструктор HTML5 банерів прямо зараз — безкоштовно!