
Відповідно до Comsore, платформи Google посіли перше місце серед 50 найкращих мультиплатформених сайтів поміж користувачів США.
Пошукова система і різноманітні додаткові сервіси приносять компанії багатомільярдні прибутки. Однак левову частку корпорація заробляє на рекламному інструменті Google Ads ( 103 мільярди доларів США у 2019 році ).

Цей успіх безпосередньо пов’язаний з ефективністю Google Ads. Це тому, що:
На 2023 рік прогнозується, що витрати на інтернет-маркетинг, включаючи маркетинг у Google, зросте в середньому на 58%.
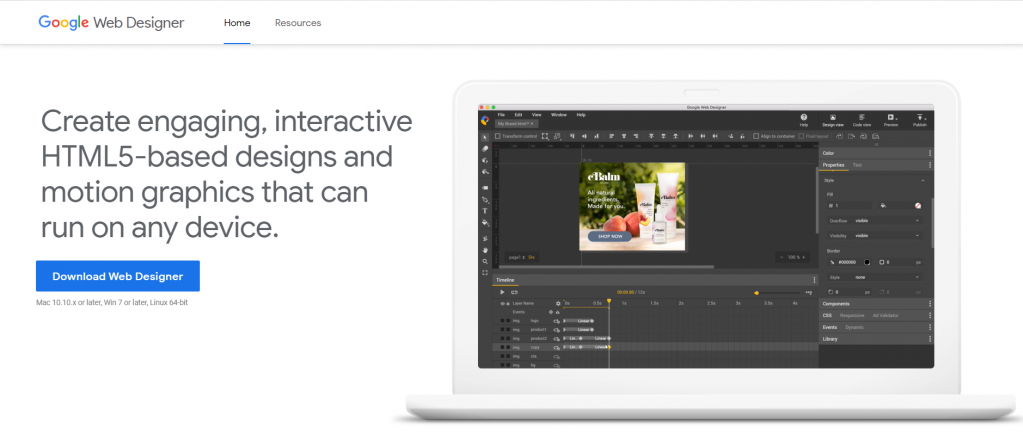
Разом з рекламним офісом компанія також пропонує інструмент для створення анімованих банерів HTML5 — Google Webdesigner. Однак цей баннермейкер має складний інтерфейс і в ньому дуже важко розібратися новачкові, тому що, перш ніж почати з ним працювати, потрібно пройти безліч навчальних курсів. Також є хороший вбудований конструктор Google Ads, але банери, зроблені в ньому, дуже схожі.

Як виглядає Google Web Designer
У цьому випадку BannerBoo є одним із найкращих рішень для створення банерів HTML5 для Google, оскільки він має:

Існує багато онлайн-програм для створення банерів HTML5, але BannerBoo — найкращий сервіс для тих, хто хоче створювати анімовані банери без знань програмування.
Переваги конструктора реклами:
Крок 1. Спочатку вам потрібно створити обліковий запис BannerBoo. Це можна зробити електронною поштою або увійшовши в соціальні мережі.

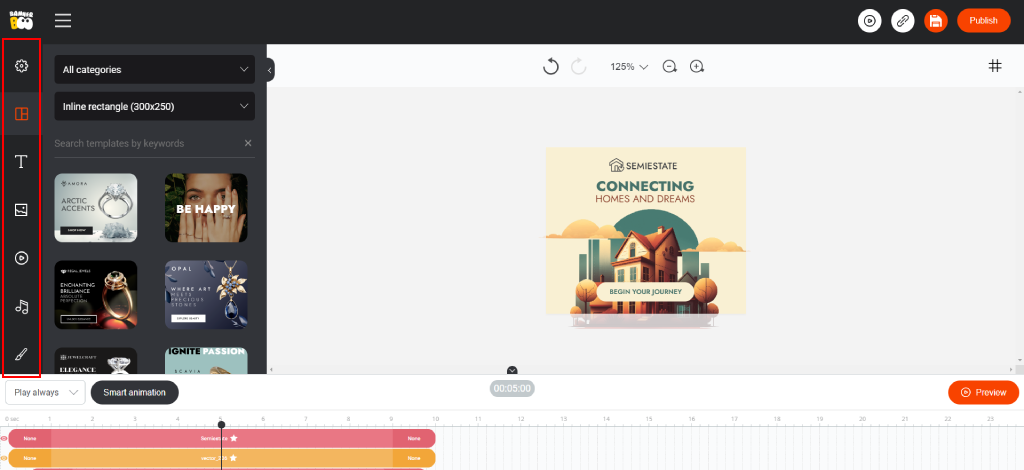
Крок 2. За допомогою кнопки «Створити банер» ви потрапите в сам конструктор реклами, де побачите панель з інструментами та часову шкалу. На цьому етапі ми вибираємо розмір. Для тих, хто новачок у дизайні, у BannerBoo є понад 12,000 налаштованих шаблонів! Просто виберіть правильний для вас і відредагуйте його відповідно до ваших потреб!
Крок 3. Використовуючи інструменти на лівій панелі, створіть фон для банера та виберіть зображення та ефекти. Не перевантажуйте банер елементами; це призведе до великого розміру файлу та може не підходити для всіх сайтів, а також заплутає користувачів і не надасть необхідної інформації про продукт або послугу.

Крок 4. Будь-який рекламний банер потребує інформативного тексту. Виберіть «Текст» на лівій панелі, перетягніть його у рамку на банері, двічі клацніть по ньому та напишіть повідомлення. Постарайтеся чітко і лаконічно викласти основну думку вашої пропозиції.
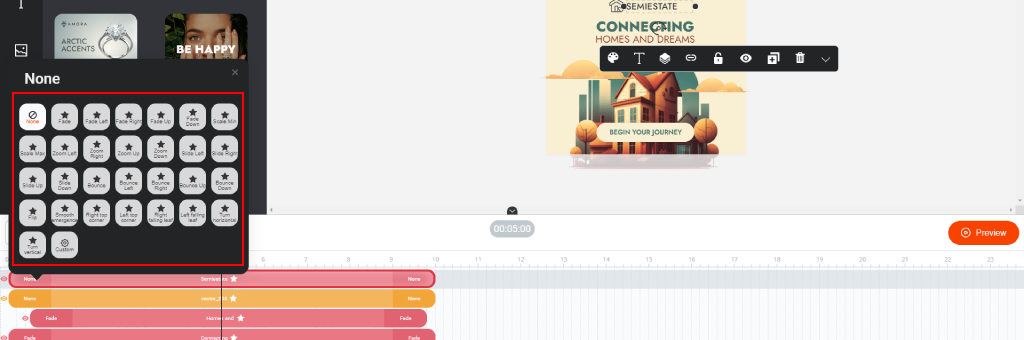
Крок 5. Додавання переходів і ефектів анімації – це легко і просто! На шкалі часу на початку і в кінці шару є значок «Додати анімацію». Просто натисніть на нього та виберіть бажаний ефект. Попередній перегляд банера доступний на тій же панелі.

Крок 6. Використовуйте інструмент «Об’єкти», щоб додати кнопку із закликом до дії, красиву іконку, стрілку або анімовані елементи, щоб банер виглядав жваво та привабливо.
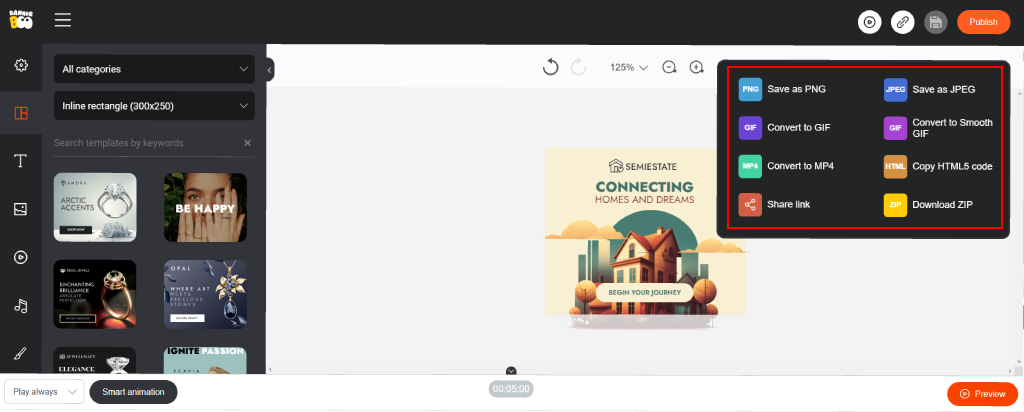
Крок 7. Щоб експортувати готовий банер, натисніть «Зберегти» та «Опублікувати». Щоб отримати оголошення, перевірене Google, виберіть «Завантажити ZIP-архів», виберіть параметри «Зовнішні посилання», «Обернути <a>» і «Додати ClickTag». У полі «Введіть URL-адресу для ClickTag» введіть «https://www.google.com»; і в поле "#LINK#" введіть комбінацію "javascript: void (window.open (clickTag)). Готово!

(У нашій Базі знань є докладна стаття під назвою «Як завантажити архів для Google». Якщо у вас план «Плюс», вам просто потрібно вибрати вкладку «Google Ads», і всі налаштування будуть застосовані автоматично).
Ось як швидко і легко можна створити банер HTML5 для ефективної реклами в Google Ads! Насолоджуйтесь простотою інтерфейсу конструктора BannerBoo безкоштовно – прямо зараз!