
Запускаєте медійну рекламу та хочете вивести банерні оголошення на новий рівень ефективності? HTML5 – інтерактивний та захопливий формат, який активно залучає увагу потенційних споживачів та покращує результати рекламних кампаній. Дізнаймося більше про HTML5 у Google та не тільки, щоб використовувати цей потужний тип реклами у 2024 році.
Банери HTML5 гарантують передачу ідеально чіткого зображення у рекламному оголошенні. Саме тому його так цінують рекламодавці, адже отримати нечітку картинку майже неможливо. Щоб на повну використовувати функціонал HTML5 банерів, необхідно детально розібратися що це і як отримати максимум від його розміщення у наступній маркетинговій кампанії.
HTML5 – це назва останнього оновлення HTML, спеціальної мови розмітки, яку браузери використовують для відображення оформлення сайтів. Це останнє, п’яте оновлення HTML, яке створене для того, щоб дизайнерам і розробникам легше було використовувати анімацію та відео напряму у коді сторінки. Раніше ці можливості забезпечував Flash. Але цей плагін робив банери занадто важкими, тому сторінки відображалися занадто повільно, особливо при користуванні мобільним інтернетом.
До 2018 року HTML використовували на 82,7% усіх сайтів. Зараз цей показник щодня тільки зростає, тому створення рекламного банера за знайомим та зрозумілим форматом для сайта має очевидні переваги перед іншими. Останнім часом понад 65% дизайнерів використовують анімацію HTML5 замість стандартних анімованих банерів GIF.
Крім того, оголошення HTML5 можна відображати на ПК, планшетах та смартфонах, уникнувши необхідності адаптації розмірів реклами під різні екрани.
Яким має бути ефективний рекламний банер? В першу чергу легко адаптивним для будь-яких пристроїв і платформ. Здатність підлаштовуватися до потреб потенційних покупців, фактично є ключовою. Якщо банерне оголошення несумісне або не реагує на зміни розміру екрана, у вас великі проблеми.

Використання медійних банерів HTML5 гарантує гнучкість та забезпечує технологіями, які оптимізують ефективність бренду у мережі.
Які можливості надає HTML5?
швидка адаптація та масштабування до всіх відомих форматів та розмірів;
максимальний контроль над зображеннями та графікою;
легке створення варіативності банера;
масове виготовлення та оптимізація розмірів файлів;
використання сучасних технологій розробки;
динамічне оновлення банерів за допомогою каналів даних.
Медійна реклама на мобільних пристроях вже випереджає ПК та ноутбуки. Майже дві третини переглядів банерів роблять користувачі смартфонів та планшетів. Мало того, користувачі мобільних пристроїв проводять понад чотири години у своїх гаджетах щодня. Ви, як рекламодавець, просто не можете ігнорувати цей факт.
HTML5 відкриває широкі можливості дизайну завдяки використанню мультимедіа та різноманітних форматів оголошень. Якщо ви ще не готові до використання цього формату, можливо, ваш конкурент вже активно його застосовує? Охоплення медійної реклами стабільно зростає, особливо в програмних рішеннях.
У звіті eMarketer вказано, що компанії переважно використовують принцип «mobile first» у цифровому маркетингу. HTML5 дозволяє створювати банери, які адаптовані для мобільних пристроїв та мають багато функцій. Рекламні кампанії вже давно розширилися на мобільні пристрої, тому HTML5 став необхідним форматом для банерів.
HTML5 є потужною частиною популярної медійної онлайн реклами. І, звичайно, має ряд переваг:
коректне відображення на будь-якому девайсі;
використання динамічних серверних сценаріїв та баз даних;
відтворення відео, музики та анімації, не вимагаючи установки жодних плагінів;
легко оновлення;
використання адаптивності мобільних оголошень.
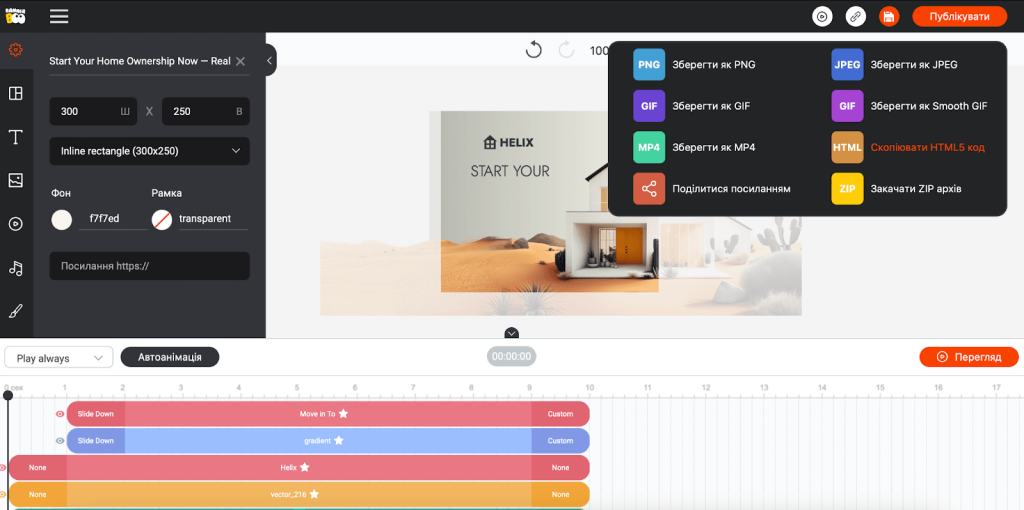
За допомогою BannerBoo легко перетворити HTML5 банер у будь-який інший формат. І це безплатно!

*приклад шаблону банерів BannerBoo категорії «Торгівля»
Креативність та персоналізація – основа сучасних рекламних кампаній. Кожний рекламодавець може експериментувати з величезною кількістю стилів рекламних оголошень. Це мотивує створювати більш креативну рекламу та підбирати унікальний дизайн, який відповідає потребам та задачам цільової аудиторії.
HTML5 банери сумісні з усіма гаджетами, операційними системами чи браузерами. Це спеціальні рекламні оголошення, які адаптуються до розмірів екрана користувача, забезпечують позитивний досвід взаємодії з кожним рекламним оголошенням.
У порівнянні зі статичними оголошенням з таким самим контентом, медійні банери дозволяють використовувати більше даних та швидко реагувати на запити цільової аудиторії. Креативність та формати можуть змінюватися, враховуючи конкретні потреби кожного користувача.
Найбільш яскравим прикладом динамічної оптимізації контенту є реклама електронної комерції, де користувач бачить різні продукти на основі даних історії переглядів та пошуку. Збираючи ці дані, рекламодавці показують максимально релевантні оголошення, не змінюючи розроблені шаблони HTML5.
Анімовані HTML5 банери привертають більше уваги, ніж статичні зображення. Є дані, що оголошення HTML5 з анімацією забезпечують на 267% вищий CTR, ніж статичні аналоги. Мультимедійна реклама має більший рівень видимості – близько +66%. Що це означає? Вищий CTR сприяє іншим важливим показникам у Google Ads, підвищуючи показник якості, знижуючи ціну за клік (CPC) і, як наслідок, підвищуючи впізнаваність бренду та збільшуючи кількість конверсій.
Оголошення HTML5 взаємодіють з різними сегментами аудиторії найбільш ефективним способом, зважаючи на пристрій, ОС чи браузер. Крім того, динамічна креативна система використовує дані про поведінку користувачів та їх місцезнаходження, щоб покращити досвід та зробити їх максимально релевантними.
Як ваші клієнти взаємодіють з рекламою? На що вони звертають увагу? Як клікають та які елементи помічають? Всі ці дані можна отримати, якщо використовувати HTML5 формати.
Аналізуючи отриману інформацію, можна оптимізувати рекламну кампанію так, щоб максимально повно відповідати потребам та задачам цільової аудиторії. Покращення досвіду користувача обовязково приведе до розширення охоплення рекламних оголошень та підвищення показників взаємодії.
Отже, ви вже готові до створення HTML5 реклами?
Відразу зазначимо, що самостійна розробка – задача не з легких. Особливо, коли ви плануєте розробку у HTML середовищі, а досвіду немає.
Але, ситуація не безвихідна, є два варіанти:
використовувати сторонню програму (ми рекомендуємо онлайн-генератор банерів для реклами BannerBoo);
створювати оголошення за допомогою Google Web Designer (програмне забезпечення завантажене прямо з Google).
Обидва варіанти мають все необхідне для створення захопливих банерів: від підбору зображення до анімації та адаптації дизайну. Код HTML5 дозволяє оголошенню функціонувати та підлаштовуватися до різних місць відображення. Попередньо налаштовані шаблони допоможуть створити захопливі банери HTML5, не турбуючись про технічні нюанси та написання коду.
HTML5 створюється за допомогою спеціальних файлів. Їх можна створити у коді HTML і CSS з нуля або використовувати спеціальні шаблони, які надає онлайн редактор банерів BannerBoo. Основна мета розробки таких банерів – надати аудиторії інтерактивний і цікавий досвід взаємодії з рекламою.
Основні моменти, які потрібно знати, перш ніж почати створювати банери HTML5:
це остання версія HTML, яка є стандартною мовою, що описує дизайн і контент усіх сторінок сайту;
це простий і оптимальний спосіб створення рекламних кампаній та ідеально підходить для онлайн реклами;
цей формат ефективно відображає рекламні банери на всіх пристроях.
Знання процесу виготовлення реклами HTML5 допоможе заощадити час на клонування сотень версій однієї реклами. Це зменшує ймовірність помилок і оптимізує розробку банерів сайту. Рекламні оголошення HTML5 дають гнучкість налаштування тексту, зображень, відео, а також підтримують функціонал JavaScript, що робить їх доступними для редагування відповідно до вимог кожної рекламної системи.
Є кілька варіантів, як створити HTML5 банери:
за допомогою кодового інтерфейсу HTML (для цього потрібні знання програмування);
за допомогою інтегрованого візуального інтерфейсу (сервіс BannerBoo, який створено дизайнерами для не дизайнерів та всіх кому необхідно розроблювати якісні візуальні банери для реклами).
З BannerBoo вам непотрібно буде писати цей код з нуля чи замовляти розробку у сторонніх спеціалістів. Ми створили різноманітні шаблони, які вже технічно правильно налаштовані, а вам залишається зосередитись тільки на візуальній складовій. Завдяки цьому рекламодавці, обираючи онлайн генератор BannerBoo, самостійно та швидко створюють ефективні банери HTML5.

Ми в BannerBoo потурбувалися про все: починаючи від оптимізації коду, й закінчуючи розробкою інтерактивних та захопливих графічних елементів.
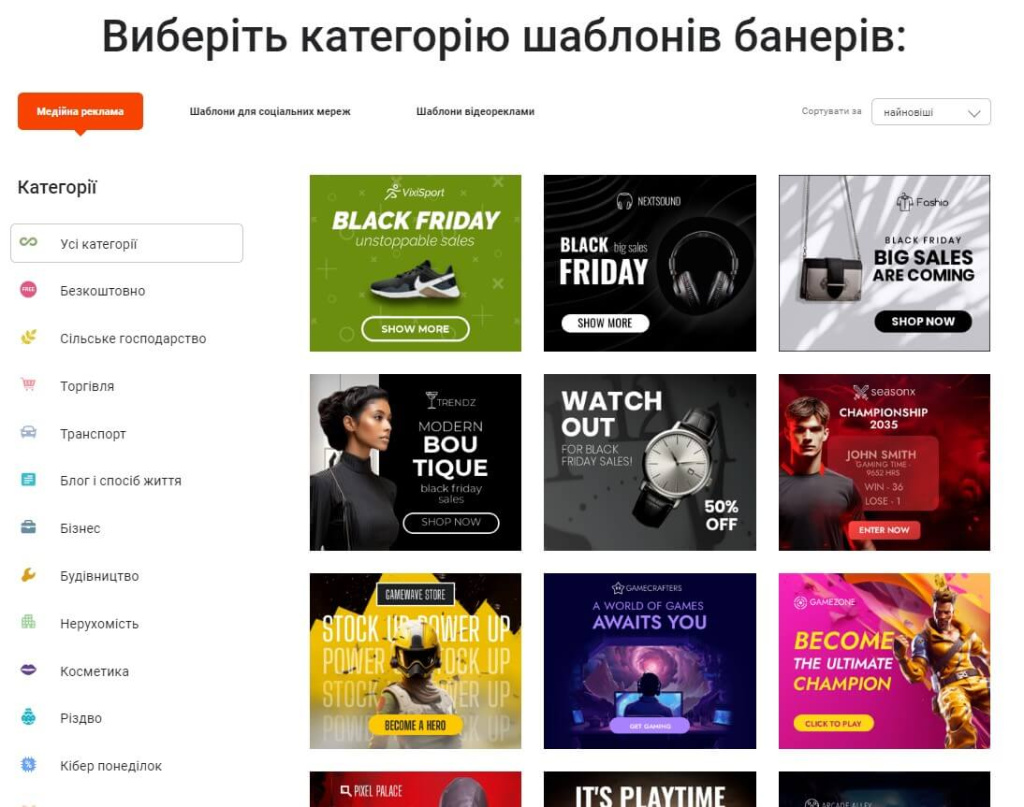
Якщо ідея вже є, то далі потрібно починати її реалізацію і стартувати з чистого полотна. А якщо немає – не проблема, адже в BannerBoo є ціла колекція готових шаблонів, які згруповані за 30 категоріями бізнесу. Вони мають продуману структуру, цільову колірну палітру, ефективну анімацію та інтерактивні елементи.
Кожний макет можна адаптувати під потреби та задачі вашого бренду: спробуйте різноманітні шрифти, кольори, анімовані переходи. Обов’язково додайте логотип та брендові елементи.
Ми, звичайно, спростили розробку банерів по максимуму, але все ж таки пам’ятайте:
зображення мають бути якісними та чіткими;
розмір файлу має бути якомога меншим (до 150 Kb);
текст максимально структурованим та містким;
колір та елементи – відповідати брендовій стратегії.

Коли ваш дизайн готовий, настав час для одної з найцікавіших функцій банерів HTML5 – анімації. Можна легко додати спеціальні ефекти до тексту, значків або кнопок CTA.
Цей функціонал дозволяє проявити свою творчість по-максимуму, але пам’ятайте про баланс. Обмежте анімацію до інтерактивного рівня та не перевантажуйте рекламне оголошення миготливими ефектами. Краса у простоті.
Медійні оголошення, які використовують HTML5, призначені для коректного та релевантного відображення на всіх мобільних пристроях. Ваше завдання як розробника макетів — перевірити список всіх необхідних майданчиків та адаптувати розміри та структуру банерів для кожної з них. Крім того, у BannerBoo є спеціальний функціонал оптимізації, який дозволяє створювати пакетні набори різноманітних банерів всього за декілька кліків.
Щоб перевірити відображення, користуйтеся кнопкою «Попередній перегляд». Саме так ви зможете побачити можливі помилки в анімації, переходах, дизайні, розміщенні тексту та швидко їх усунете.
Крім цього, необхідно аналізувати отримані результати показу рекламних оголошень. Можливо, аудиторія буде краще реагувати на прямокутну кнопку, ніж на круглу? Або більш позитивно ставиться до спокійних пастельних кольорів, ніж до яскравого червоного? Ці всі дані можна отримати, якщо мати аналітику по показам рекламних оголошень та успішно її використовувати при подальшій розробці рекламних кампаній.
Якщо є приклади успішних рекламних кампаній, то її результати треба обов’язково враховувати у побудові рекламної стратегії власного бренду! Ми зібрали декілька порад, які точно допоможуть створювати результативні HTML5 оголошення.
Лаконічність, мінімалізм, сучасність – основні тренди рекламних оголошень у 2024 році.
Ваші медійні банери мають відображати естетику бренду у кожній деталі: від шрифту до фонового зображення. Без перебільшень, важливі всі дрібниці, адже саме вони створюють стиль та характери реклами.
Не забувайте, що вибір кольорів має велике значення. Поставте себе на місце потенційного глядача: чи важко читати текст через стиль шрифту або чи доводиться напружувати очі, щоб розгледіти текст на фоні? Напевно, ви б не хотіли, щоб рекламний бюджет був витрачений даремно, а основна інформація рекламного повідомлення не зчиталась просто через недостатню контрастність.
Не перевантажуйте простір банера графічними елементами, нагромадженням анімації, адже все це впливає на швидкість відтворення. Пам’ятайте, що у потенційного клієнта є всього лише 1-2 секунди, щоб відреагувати на рекламу та зрозуміти чи варто клікати на рекламне оголошення. Якщо за цей час на сайті завантажиться лише половина банера, то шанси на успіх, звичайно, мінімальні.
Текст банера має зацікавити скористатися вашою ціннісною пропозицією. Він також привертає увагу до спеціальних пропозицій, акційних цін та корисної інформації. З огляду на невеликі (часто) розміри рекламних оголошень, місця у вас не так і багато.
Головне правило: текст має бути коротким та зрозумілим, без додаткових умов, написаним дрібним шрифтом. Все, на що ви можете розраховувати: максимум два дуже-дуже короткі влучні речення і СТА.
Що варто зробити після ознайомлення з рекламним оголошенням? Покажіть це!
СТА (заклик до дії) є основою рекламної ефективності. А HTML5 формат чудово може закцентувати на ньому, за допомогою анімації.

*Джерело hubspot.com
Проявіть творчість! Заклики до дії можуть створити відчуття терміновості та унікальності, щоб ваш бренд став ексклюзивним і бажаним. Залежно від того, який Tone of Voice має компанія, це може бути «Купуйте зараз», або легший і більш особистий підхід «Відправити тобі замовлення?»
Формат HTML5 дуже універсальний, тому легко адаптується до різних пристроїв. Вам досить тільки створити кілька версій оголошення з різними базовими розмірами, щоб переконатися в ефективності. Переконайтеся, що всі потрібні гаджети враховані при створенні рекламної кампанії, адже велика частина аудиторії онлайн реклами має доступ до Інтернету тільки через телефон або планшет.
Кожна рекламна мережа має вимоги та особливості розміщення банерів, і HTML5 – не виключення. Враховуйте і розмір файлу, і оформлення, і можливості анімації.
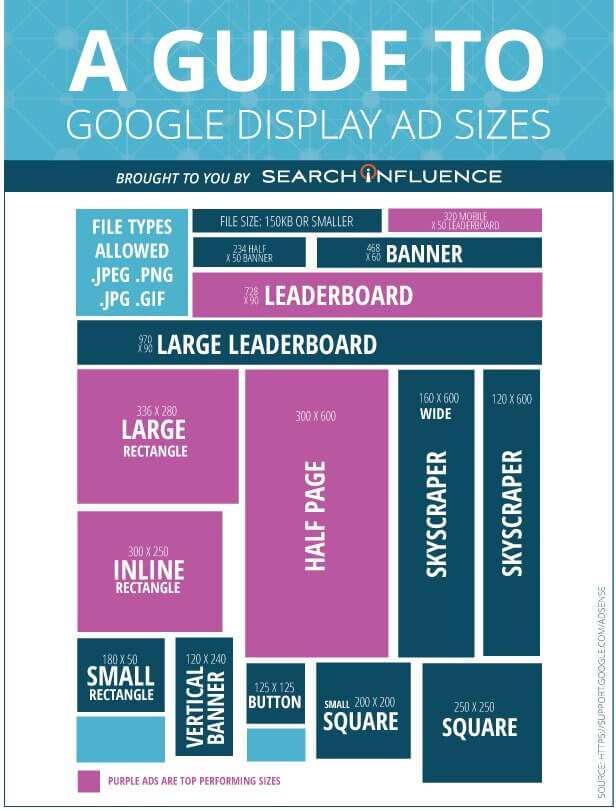
Наприклад, розмір має значення у багатьох мережах. Щоб ефективно використовувати можливості реклами, варто робити як мінімум такі банери:
728 × 90 (горизонтальний банер);
336 × 280 (великий прямокутник);
300 × 250 (середній прямокутник);
300 × 50 (найбільш популярний мобільний банер)
160 × 600 (широкий хмарочос).
Зважайте на можливості кожного розміру файлу, щоб ваша реклама була максимально ефективною.

*Джерело https://www.searchinfluence.com/
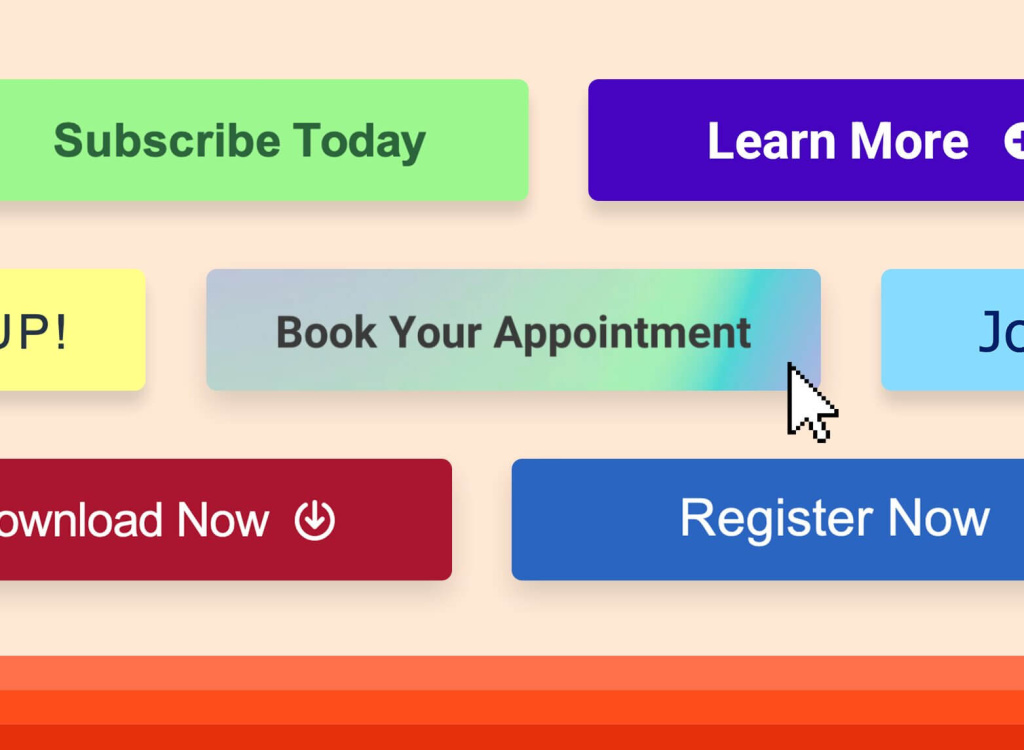
Інтерактивні кнопки набагато візуально привабливіші, ніж статичні варіанти. Доступність до потрібної інформації є ключовою в сучасному цифровому світі, і HTML5 можуть легко на цьому наголошувати. Відрізняйтеся від конкурентів, додайте більше інтерактиву у свою рекламу та спілкуйтеся з потенційними клієнтами одною мовою!
HTML5 банери відрізняються своєю інтерактивністю, візуальною привабливістю та захопленням уваги потенційної аудиторії. Щобільше, вони ідеально чітко відображаються на будь-яких сайтах та мають довіру рекламних мереж.
Для того, щоб оголошення були сучасними та трендовими, рекомендуємо постійно моніторити конкурентів та аналізувати їх підходи у створенні реклами. Надихайтеся прикладами HTML5-банерів і починайте творити разом із BannerBoo!
Ось кілька професійно розроблених шаблонів для різних індустрій бізнесу, які ви можете швидко адаптувати під потреби маркетингової задачі всього за декілька кліків.

*приклад шаблону банерів BannerBoo категорії «Ювелірні вироби»
Сфера краси має свої особливі умови, засновані на естетиці та візуальних образах. Дійсно, клієнти купують не прикрасу, а свої емоції та захоплення, коли ця прикраса стає елементом стилю. Реклама ювелірних виробів часто не має потреби у яскравому чи контрастному дизайні. Головне – якісне фото чи відео самого товару, і досить всього кілька слів тексту та акцентного СТА, щоб потенційні клієнти отримали мотивацію здійснити покупку.

*приклад шаблону банерів BannerBoo категорії «Бізнес»
Чому всі вирішили, що бізнес тематика це фото людей в костюмах? Графіка може бути ідеальним рішенням для презентації своїх послуг. Щобільше, такий банер ще й вигідно виділятиме вас серед конкурентів з однотипними стоковими зображеннями. Додайте трішки анімації, персоналізуйте текст та ключову пропозицію, і запускайте HTML5-банер в рекламу.

*приклад шаблону банерів BannerBoo категорії «Косметика»
Іноді все, що треба: якісне фото та актуальний текст на банері. Якщо ваш продукт сам по собі візуально привабливий (як наприклад, косметичний засіб у нас в шаблоні), можливо не варто перевантажувати рекламу додатковими елементами? Нехай потенційні клієнти запам’ятають форму, етикетку, стиль і жодної секунди не будуть сумніватися щодо купівлі.

*приклад шаблону банерів BannerBoo категорії «Ігри»
Для того, щоб потенційний клієнт за долі секунди поринув у магію гри, необхідно створити цілу історію. Важливо все: і порядок анімації, і візуальні ефекти, і послідовність кадрів. СТА залучає увагу та рекомендує пробувати себе в онлайн активностях. Чудовий варіант для мультиканальної реклами, щоб клієнт у кожній точці контакту з рекламою запам'ятовував потрібні акценти.

*приклад шаблону банерів BannerBoo категорії «Спорт»
Цей шаблон яскравий приклад того, як часто недооцінюють текст. Багато експертів вважають, що тексту має бути мінімум, а графіки максимум. Ми вважаємо, що має бути баланс! Якщо привернути увагу до пропозиції найкраще може текст – робіть на ньому акцент як у розмірі шрифту, так і у його виділенні.

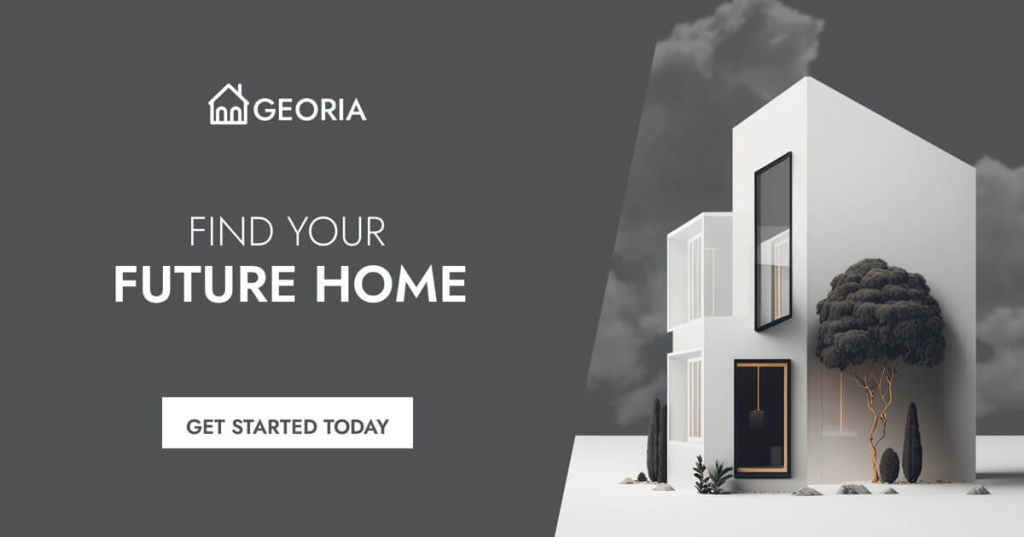
*приклад шаблону банерів BannerBoo категорії «Нерухомість»
Чорно-білий у рекламі нерухомості? Цей формат точно зацікавить потенційну аудиторію та виділить оголошення серед конкурентів. Нічого зайвого тільки активні візуальні елементи та кнопка СТА. Мінімалізм завжди в тренді!

*приклад шаблону банерів BannerBoo категорії «Закон»
Навіщо винаходити колеса, якщо є сталі та всім відомі графічні елементи? Використовуйте всім знайомі образи, щоб клієнт з перших секунд точно впізнав тематику та ухвалив рішення щодо того, чи цікаво йому дізнатися більше. Крім цього, графічні елементи зможуть зробити рекламу різноплановою та помітною, адже юриспруденція також насичена стереотипними костюмами та білими сорочками.

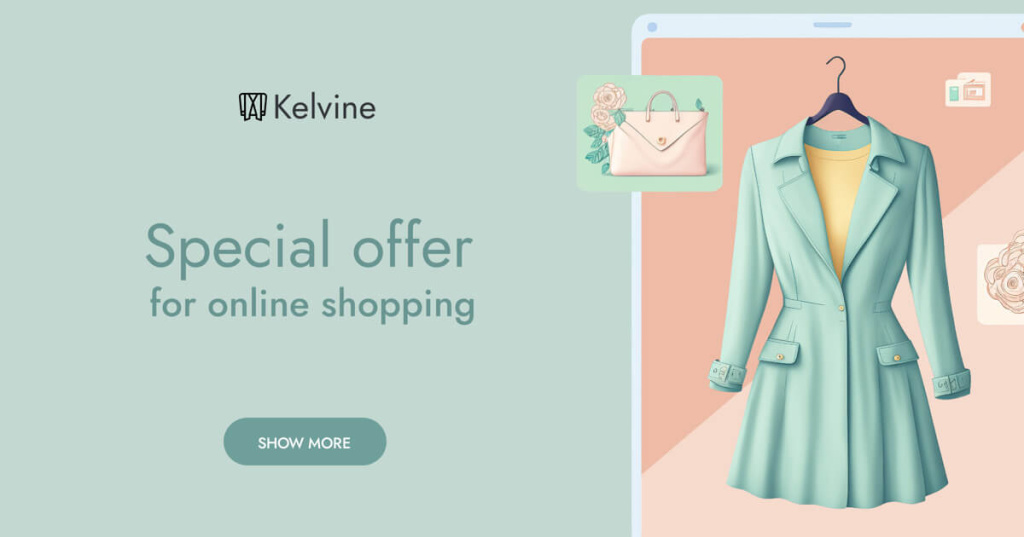
*приклад шаблону банерів BannerBoo категорії «Торгівля»
Хоча fasion індустрія рясніє якісними фото та відео з моделями, щоб виділитися можна спробувати нетривіальний формат графічних елементів. Таке оголошення відразу передає особливий стиль та особливості бренду. Обов’язково протестуйте такий формат, щоб зрозуміти чи відповідає він потребам та запитам цільової аудиторії.

*приклад шаблону банерів BannerBoo категорії «Сільське господарство»
Рекламне оголошення не було б таким захопливим без анімації, яка детально передає всю суть пропозиції. Ну і відповідно, визначає тематику та служить певним фільтром цікавості. Банер виконаний у стриманому форматі, має мінімалістичну колірну палітру, але дуже яскраво виділяється серед конкурентів.

*приклад шаблону банерів BannerBoo категорії «Торгівля»
Ще один чудовий шаблон, який має у своєму арсеналі чудову палітру, продуману анімацію та акцент на товарі. Має чудовий вигляд на всіх девайсах та на різних розмірах дисплеїв. Стримані, але контрастні кольори, передають стиль та характер бренду.
Рекламні банери переслідують нас на кожному сайті, у кожній соціальній мережі та, навіть, на інтерактивних дисплеях по дорозі додому. Якщо ви хочете максимально ефективно взаємодіяти з популярними медіамережами, то HTML5 найкраще підходить для цієї задачі!
Банери, створені у зрозумілому та логічному для сайтів середовищі, мають високі показники оптимізації, гарантують правильне відображення на будь-якому ресурсі та мають широкий набір функціонала для креативних розробок.
Використання HTML5 банерів у цифровому маркетингу компанії принесе успіх у трьох основних сферах:
Анімовані банери залучають увагу та мотивують перейти на сайт, щоб дізнатися більше про продукти чи послуги. Це працює як з онлайн-магазинами, так і для офлайн точок продажів. А хто не потребує ще більше клієнтів? Тому використовувати банери HTML5 завжди гарна ідея!
Чітка картинка, логічна анімація та інтерактивний СТА – все працює на підвищення впізнаваності бренду. Коли потенційний споживач отримує якісну, продуману рекламу, персональну пропозицію, яка відповідає потребам та запитам, то вірогідність виконання конверсії стає набагато вищою!
Це не можна заперечувати – банери на сайтах привертають увагу. Але це лише за умови творчих та креативних розробок, майстерно створеної анімації, захопливих фотографій та чітких текстів. Не вийде проігнорувати банер, який є і візуально привабливим та несе цінну та корисну інформацію.
За HTML5 майбутнє рекламних інтеграцій брендів. Вони однаково правильно відображаються на будь-яких мобільних пристроях і у всіх браузерах. Крім того, HTML5 поєднується з соціальними мережами та додатками, щоб комунікувати з цільовою аудиторією. HTML5 не розряджає акумулятори мобільних пристроїв і не уповільнює завантаження сайтів. Крім цього, медійні мережі дають широке поле для аналізу статистики переглядів, кліків, географії та мобільних пристроїв від Google Analytics.
Тож, якщо ви ще не використовуєте на повну можливості HTML5, то вже давно пора почати та отримати свої перші результати!
Є кілька варіантів, як створити HTML5 банери:
Ви можете використовувати Google Web Designer, для створення інтерактивних оголошень, що привертають увагу. Кожний рекламодавець може розробити HTML5 банер та експортувати файли у форматі .ZIP під час створення кампанії в Google Ads.
В HTML5 можна додати анімацію. Цей функціонал дозволяє проявити творчість по-максимуму та анімувати кожний елемент. Але, памятайте про баланс! Анімація має робити акценти, а не створювати дискомфорт постійним мерехтінням.
Банер HTML5 – це рекламне оголошення, яке має зображення та текст, і доповнене анімацією: рухається, має миготливі ефекти, переходи та ніколи не буває статичними.
Головна задача рекламного банера – передати аудиторії повідомлення бренду найкращим способом. Дизайн має бути зрозумілим аудиторії, текст структурованим та чітким, а СТА – точно показувати, яку саме дію компанія очікує від тих, хто бачить рекламу.
Обов’язково зверніть увагу на ці поради:
робіть оголошення простим та зрозумілим;
робіть акцент на візуальну складову та доповнюйте текстом;
не забувайте зробити банер відповідним брендовій та рекламній стратегії;
задайте чіткий заклик до дії;
сформулюйте якісну ціннісну пропозицію, враховуючи потреби та запити цільової аудиторії;
використовуйте анімацію та зробіть банер інтерактивним;
тестуйте різноманітні формати оголошень, щоб знайти найкращий варіант для вашої аудиторії;
аналізуйте отримані результати та покращуйте взаємодію.