
Według Comsore, platformy Google zajmują pierwsze miejsce na liście 50 najpopularniejszych witryn wieloplatformowych wśród użytkowników w USA.
Wyszukiwarka i różne usługi dodatkowe przynoszą firmie wielomiliardowe zyski. Korporacja jednak lwią część zarabia na narzędziu reklamowym Google Ads ( 103 miliardy dolarów w 2019 r. ).

Ten sukces jest bezpośrednio powiązany ze skutecznością Google Ads. Dzieje się tak dlatego, że:
Prognozuje się, że na rok 2021 koszty marketingu internetowego, w tym marketingu w Google, będzie rosła średnio o 52%.
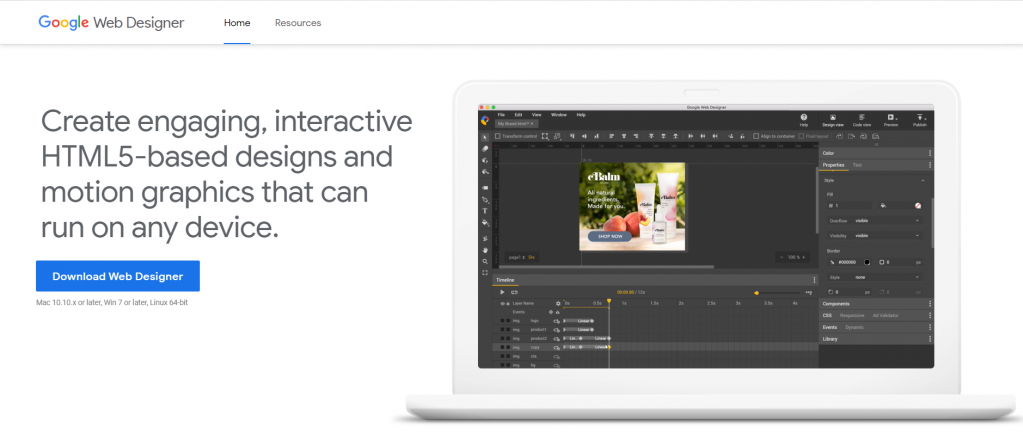
Razem z biurem reklamy firma oferuje także narzędzie do tworzenia animowanych banerów HTML5 – Google Webdesigner. Jednak ten kreator banerów ma złożony interfejs i jest bardzo trudny do zrozumienia dla początkującego, ponieważ zanim zaczniesz z nim pracować, musisz przejść wiele kursów szkoleniowych. Istnieje również ładny wbudowany kreator Google Ads, ale banery w nim wykonane są bardzo podobne.

Jak wygląda Google Web Designer
W tym przypadku BannerBoo jest jednym z najlepszych rozwiązań do tworzenia banerów HTML5 dla Google, ponieważ posiada:

Istnieje wiele programów do tworzenia banerów HTML5 online, ale BannerBoo to najlepsza usługa dla tych, którzy chcą
tworzyć animowane banery bez znajomości programowania.
Zalety konstruktora reklam:
Krok 1. Najpierw musisz założyć konto BannerBoo. Można to zrobić za pośrednictwem poczty elektronicznej lub logując się za pośrednictwem mediów społecznościowych.

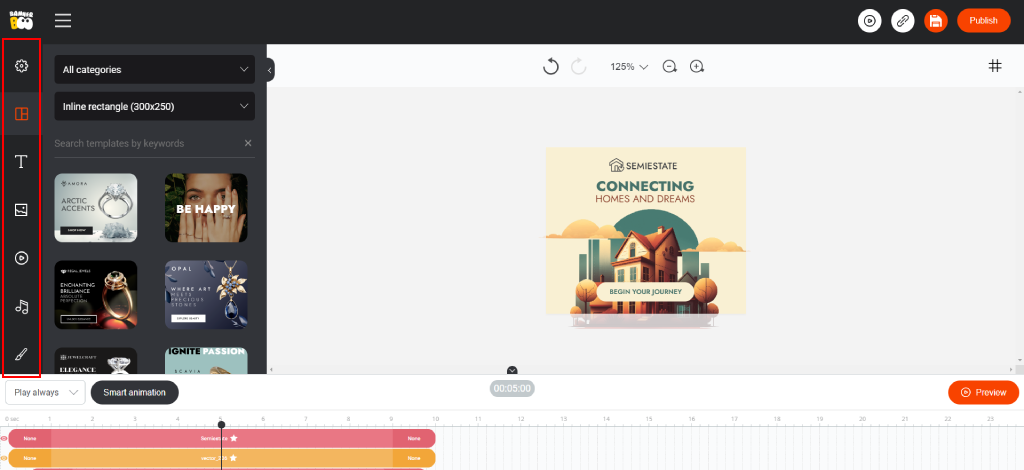
Krok 2. Za pomocą przycisku „Utwórz baner” zostaniesz przeniesiony do samego narzędzia do tworzenia reklam, gdzie zobaczysz panel z narzędziami i osią czasu. Na tym etapie wybieramy rozmiar. Dla tych, którzy dopiero zaczynają projektować, BannerBoo ma ponad 7000 spersonalizowanych szablonów! Po prostu wybierz odpowiedni dla siebie i edytuj go zgodnie ze swoimi potrzebami!
Krok 3. Za pomocą narzędzi w lewym panelu utwórz tło banera oraz wybierz obrazy i efekty. Nie przeciążaj banera elementami; spowoduje to duży rozmiar pliku i może nie być odpowiednie dla wszystkich witryn, a także wprowadzić użytkowników w błąd i nie dostarczyć niezbędnych informacji o produkcie lub usłudze.

Krok 4. Każdy baner reklamowy wymaga tekstu informacyjnego. W lewym panelu wybierz opcję „Tekst”, przeciągnij go do ramki na banerze, kliknij go dwukrotnie i napisz wiadomość. Staraj się jasno i zwięźle przekazać główną ideę swojej propozycji.
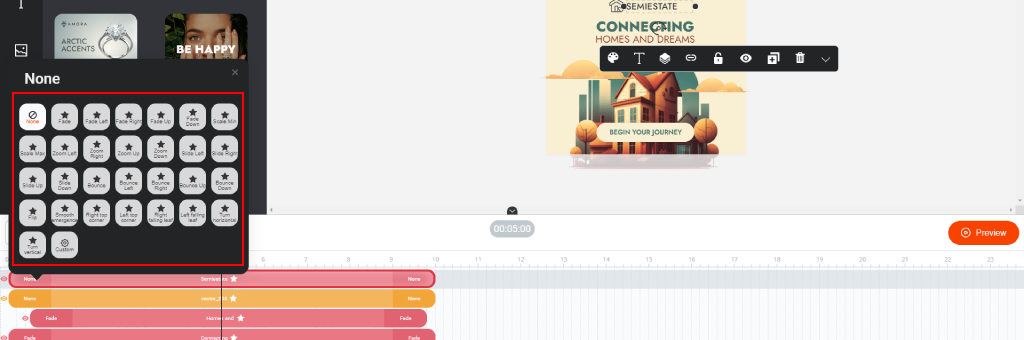
Krok 5. Dodawanie przejść i efektów animacji jest proste i płynne! Na osi czasu, na początku i na końcu warstwy, znajduje się ikona „Dodaj animację”. Wystarczy na niego kliknąć i wybrać pożądany efekt. Podgląd banera jest dostępny w tym samym panelu.

Krok 6. Użyj narzędzia Obiekty, aby dodać przycisk wezwania do działania, ładną ikonę, strzałkę lub animowane elementy, aby baner wyglądał żywy i atrakcyjny.
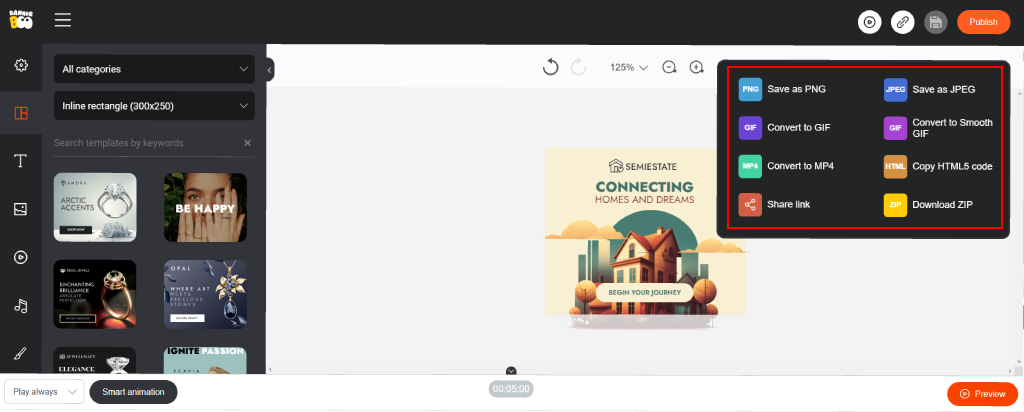
Krok 7. Aby wyeksportować gotowy baner, naciśnij „Zapisz” i „Publikuj”. Aby otrzymać reklamę zweryfikowaną przez Google, wybierz opcję „Pobierz archiwum ZIP”, wybierz opcje „Linki zewnętrzne”, „Zawiń w <a>,” i „Dodaj tag ClickTag”. W polu „Wprowadź adres URL tagu ClickTag” wpisz https://www.google.com i w polu "#LINK#" wpisz kombinację JavaScript: void (window.open (clickTag)). Zrobione!

(W naszej Bazie Wiedzy znajduje się szczegółowy artykuł zatytułowany „Jak pobrać archiwum dla Google”. Jeśli posiadasz plan „Plus” wystarczy, że wybierzesz zakładkę „Google Ads”, a wszystkie ustawienia zostaną zastosowane automatycznie).
Tak szybko i łatwo możesz stworzyć baner HTML5 do skutecznej reklamy w Google Ads! Ciesz się prostotą interfejsu kreatora BannerBoo – już teraz, za darmo!