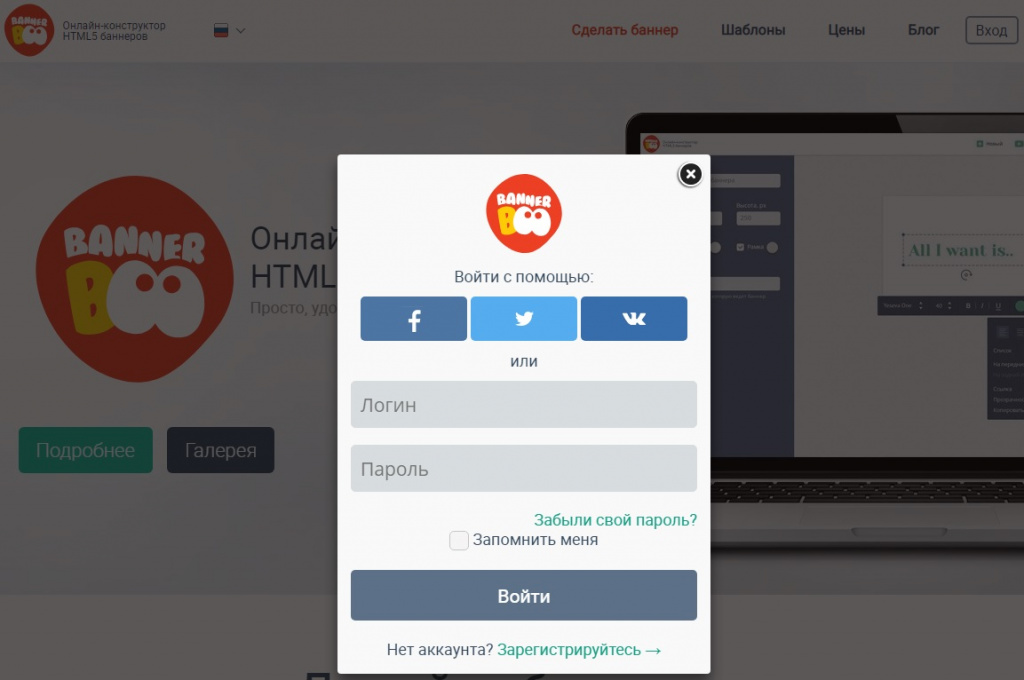
Для того, чтобы создать баннер, необходимо предварительно авторизоваться на сайте. Если вы ранее не были зарегистрированы, сделать это можно, нажав на кнопку "Вход" на главной странице сайта. В открывшемся окне нажмите на ссылку "Зарегистрироваться".
После ввода вашего email, желаемого пароля и его подтверждения, вам на почту придет письмо с запросом на проверку. Для одобрения регистрации нажмите на ссылку в письме.
Авторизуйтесь на сайте при помощи кнопки "Вход" в верхнем меню сайта.

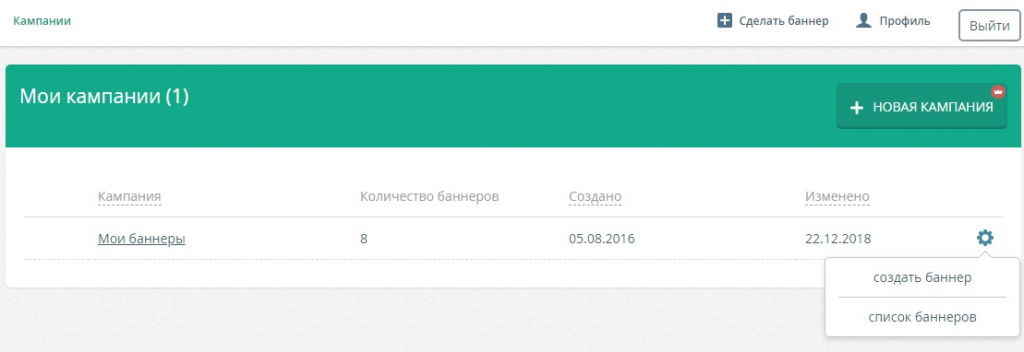
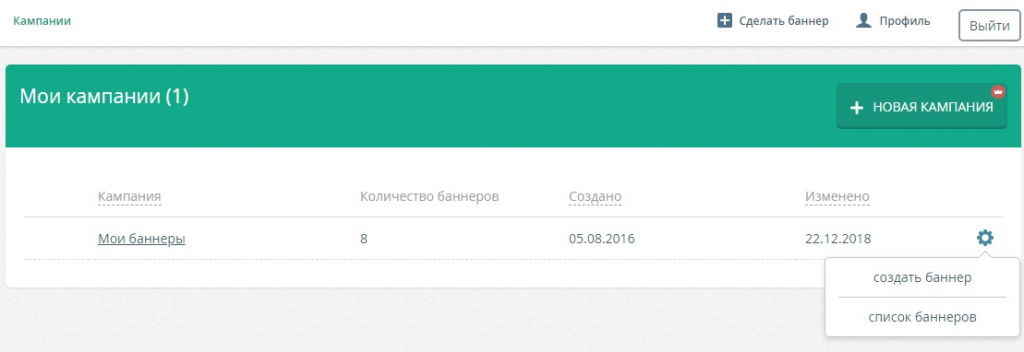
Перейдите на страницу с кампаниями (нажмите на "Создать баннер" в верхнем меню главной страницы сайта). По умолчанию у вас есть одна кампания под названием "Мои баннеры". Кликните по ссылке или выберите пункт меню "Список баннеров".
На странице кампании со списком баннеров есть кнопка "Создать баннер", кликните на нее.
Также создать баннер можно на странице в списке кампаний, выбрав в меню пункт "Создать баннер".

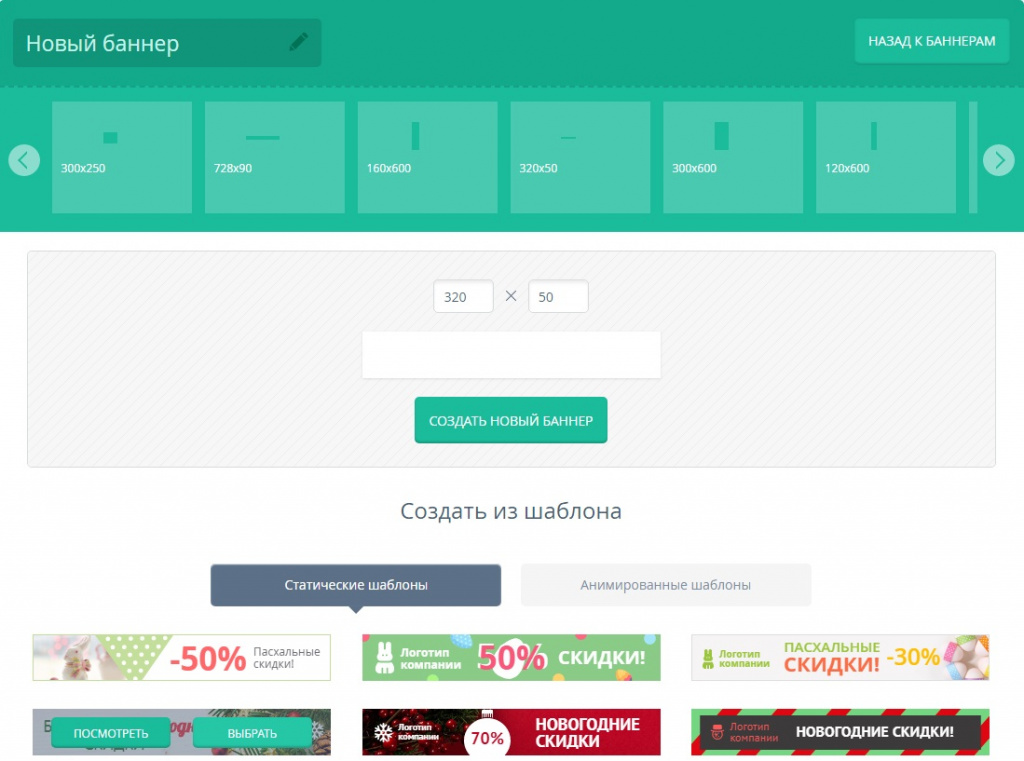
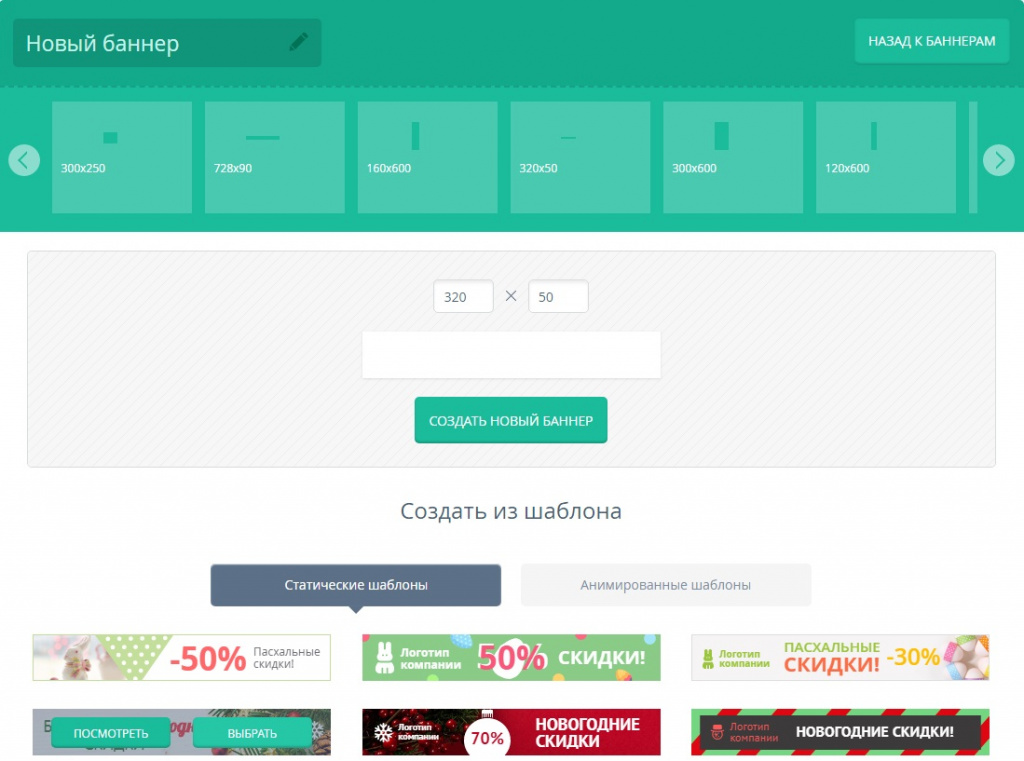
На странице создания баннера выберите размер баннера из предложенного списка, или введите вручную. Кроме того, размер баннера можно изменить потом в конструкторе. Для наиболее распространенных размеров мы предлагаем множество шаблонов для разных индустрий. Шаблоны предложены в двух видах: статические и анимированные. При наведении на шаблон вы можете просмотреть его в реальном размере и увидеть анимацию, а также выбрать его для использования в вашем новом баннере.

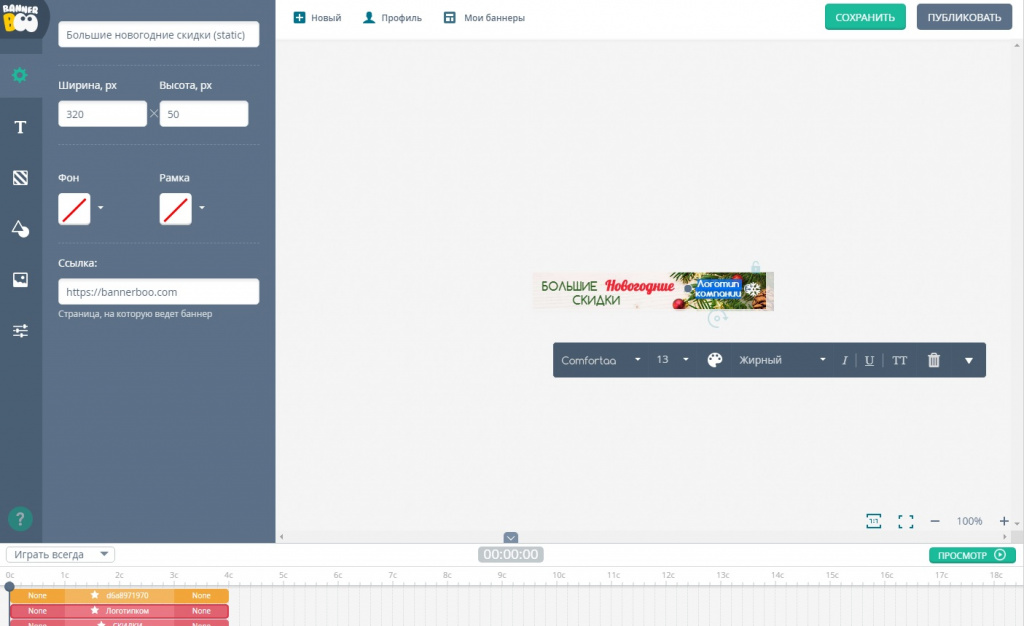
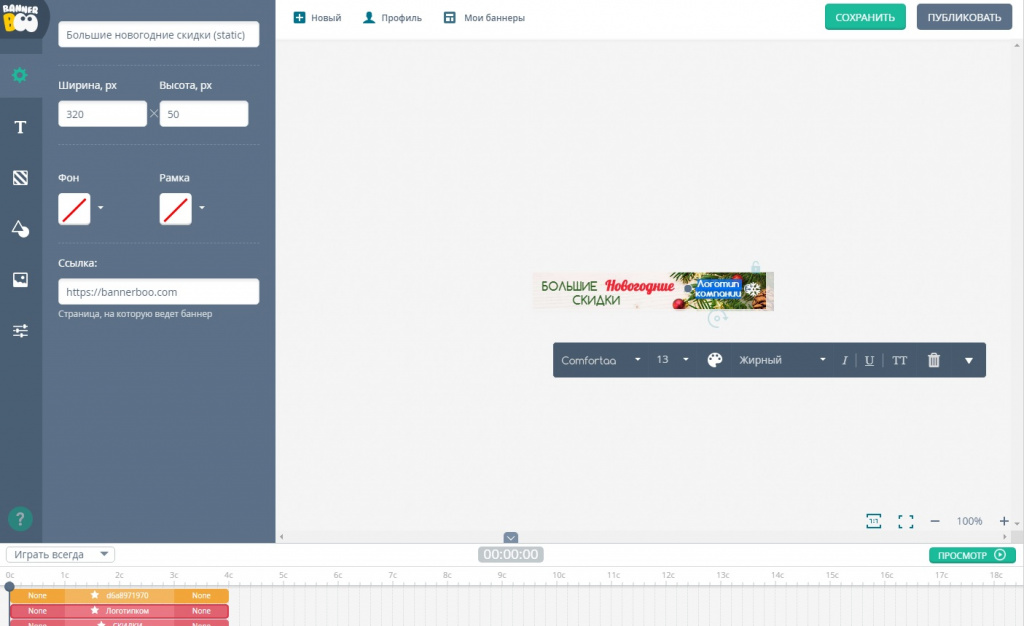
После выбора шаблона или нажатия на кнопку "Создать баннер" вам откроется окно конструктора баннера.

Здесь вы можете добавить и/или отредактировать тексты, поменять шрифты, оформление, расположение элементов, добавить новые, заменить картинку, установить анимацию, добавить свои картинки на баннер и многое другое.
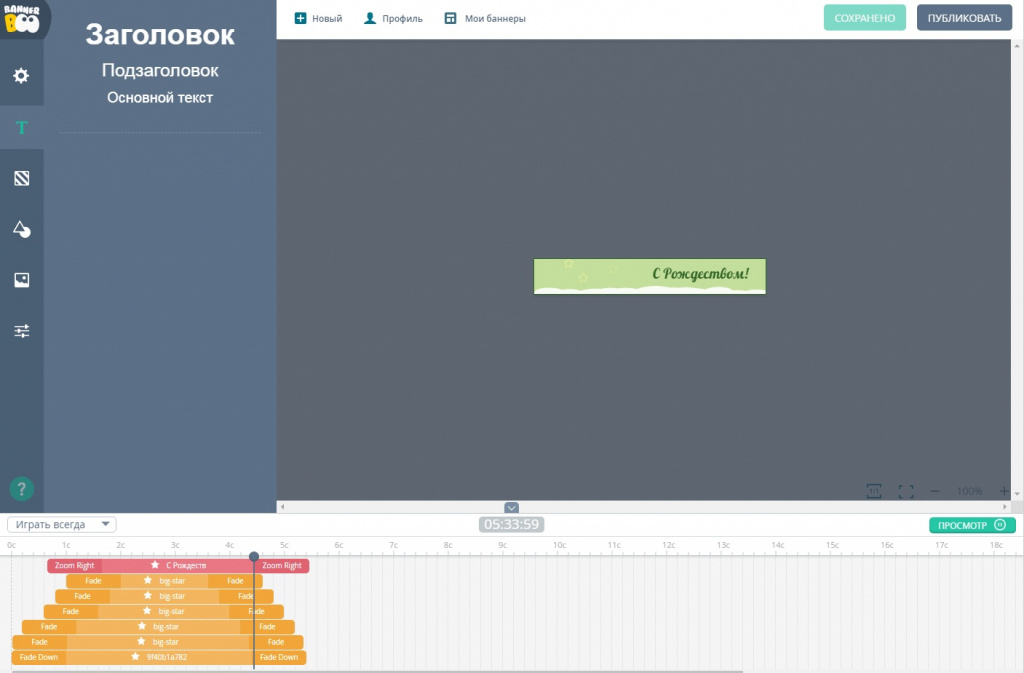
Давайте создадим баннер с самого начала без использования шаблона. Так, выбрав размер баннера и оказавшись в
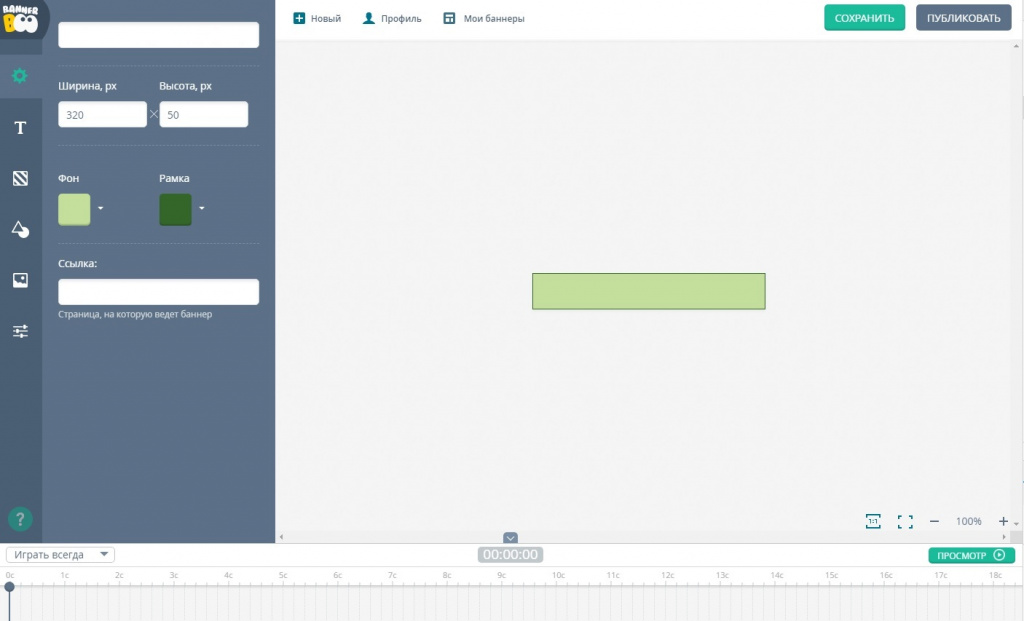
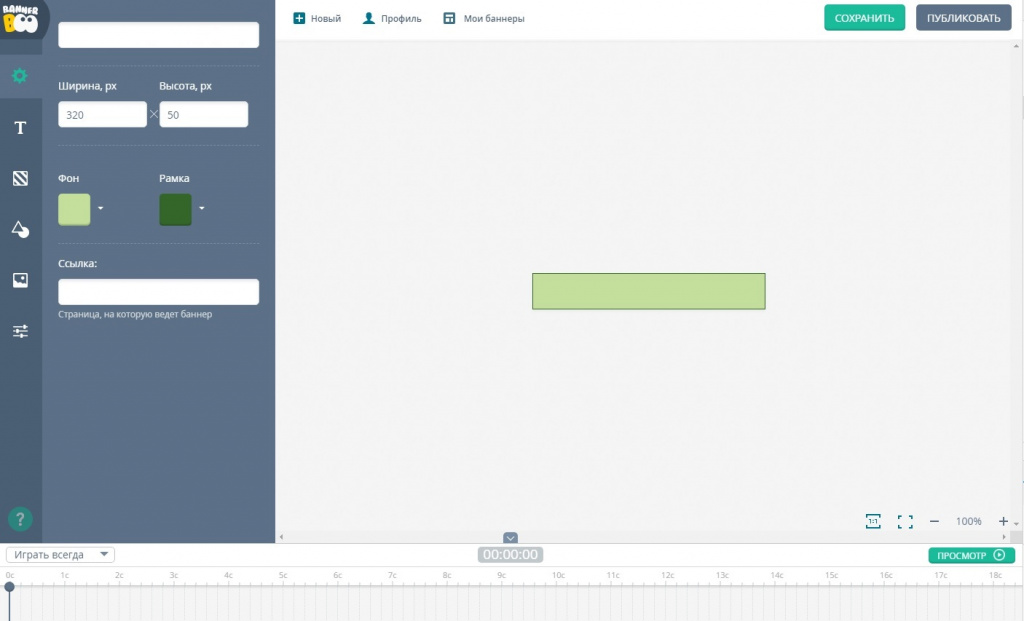
редакторе, в первую очередь установим фон баннера и рамку. Добавим название и ссылку на клик, при условии, что баннер будет вставляться при помощи кода на сайт. Если баннер будет передаваться рекламной площадке, поле со ссылкой оставьте пустым.

Затем
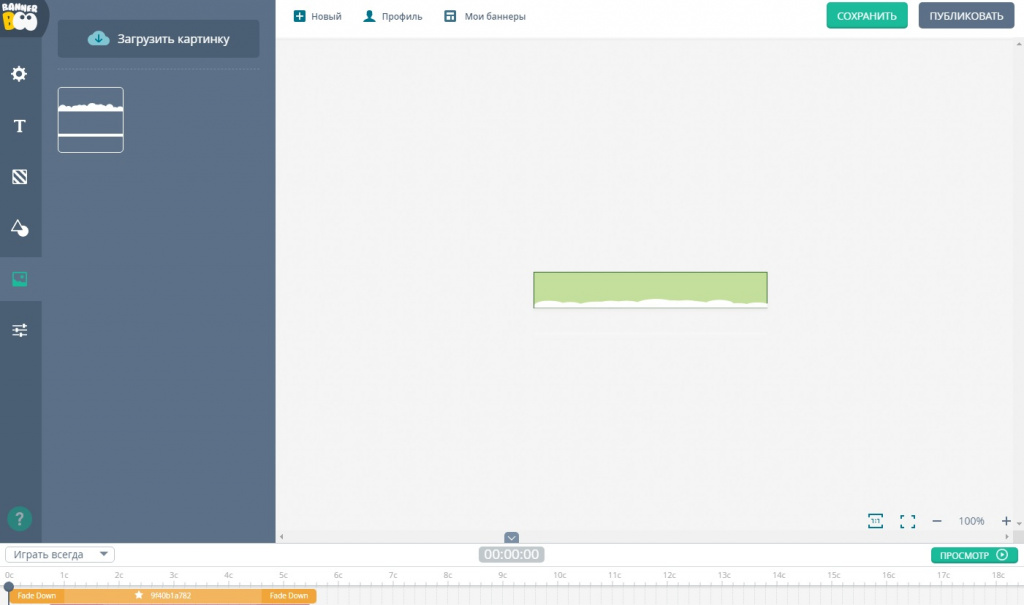
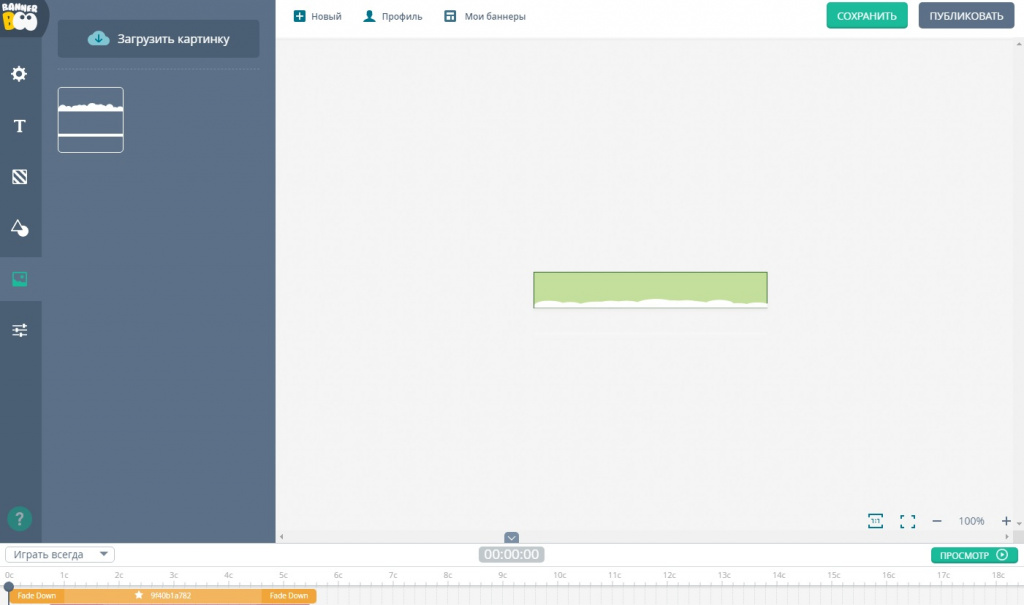
загрузим картинку для декорации баннера. Добавим ее на баннер, установим ее местоположение и
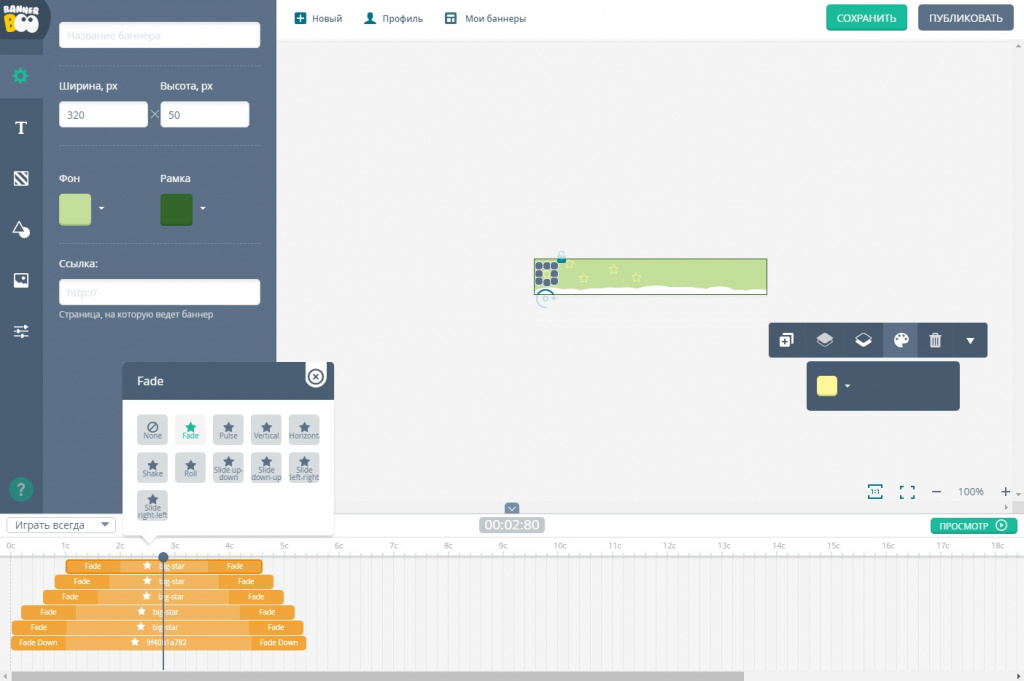
анимацию на появление и скрытие (Fade Down).

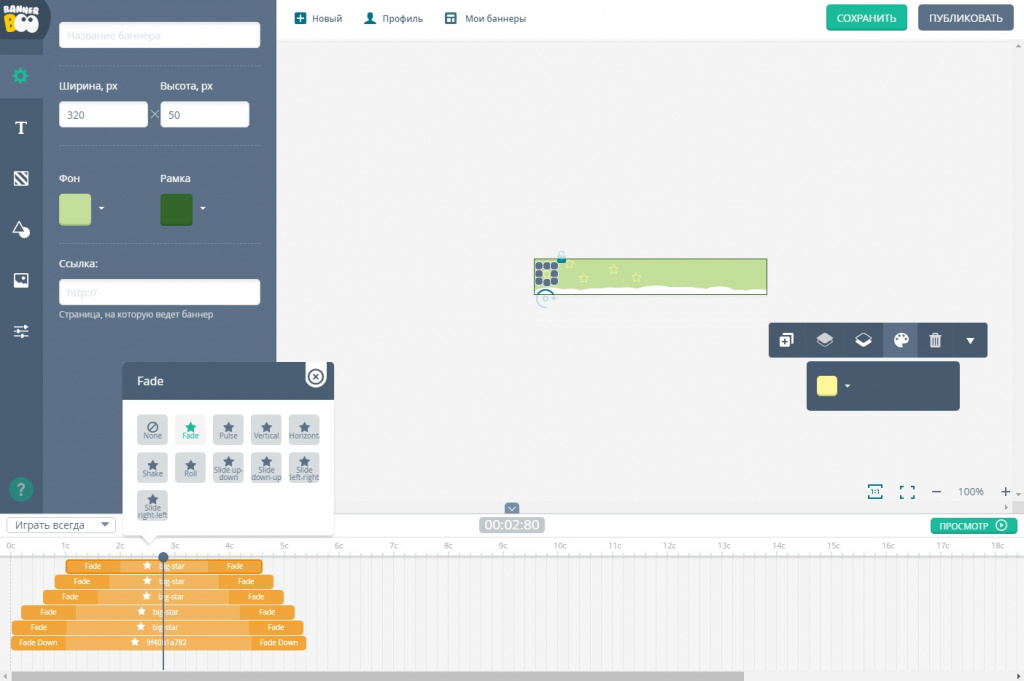
Оживим баннер дополнительными декорациями, добавим фигуру звезды,
уменьшим ее размер, установим цвет, анимацию Fade на появление и скрытие, пульсацию в Fade.
Теперь сдублируем фигуру, расставим по баннеру и сместим слои анимации, чтоб они мигали асинхронно.

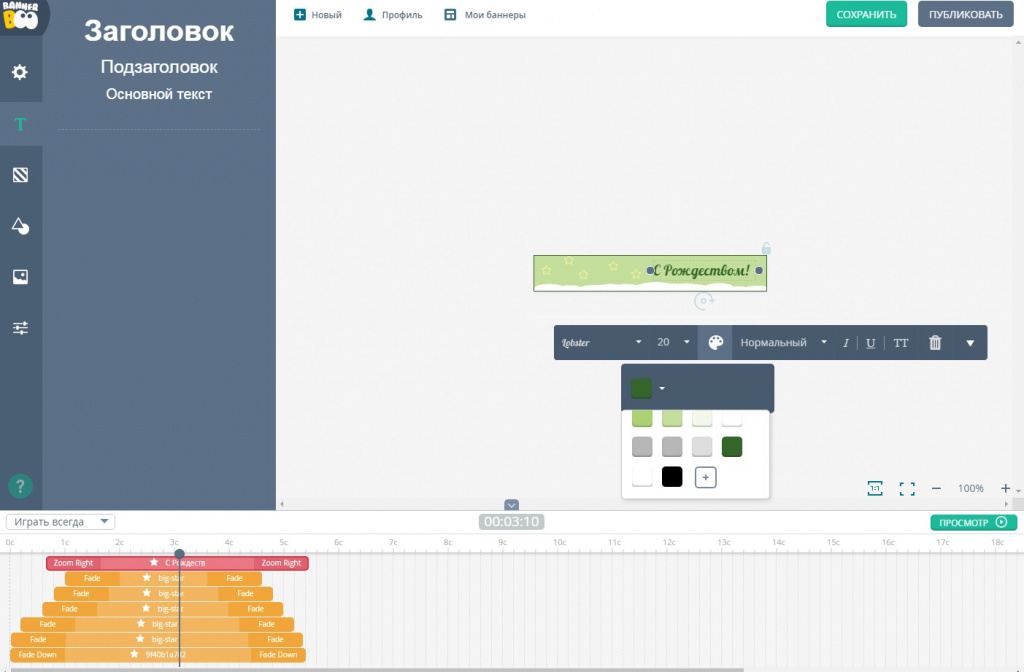
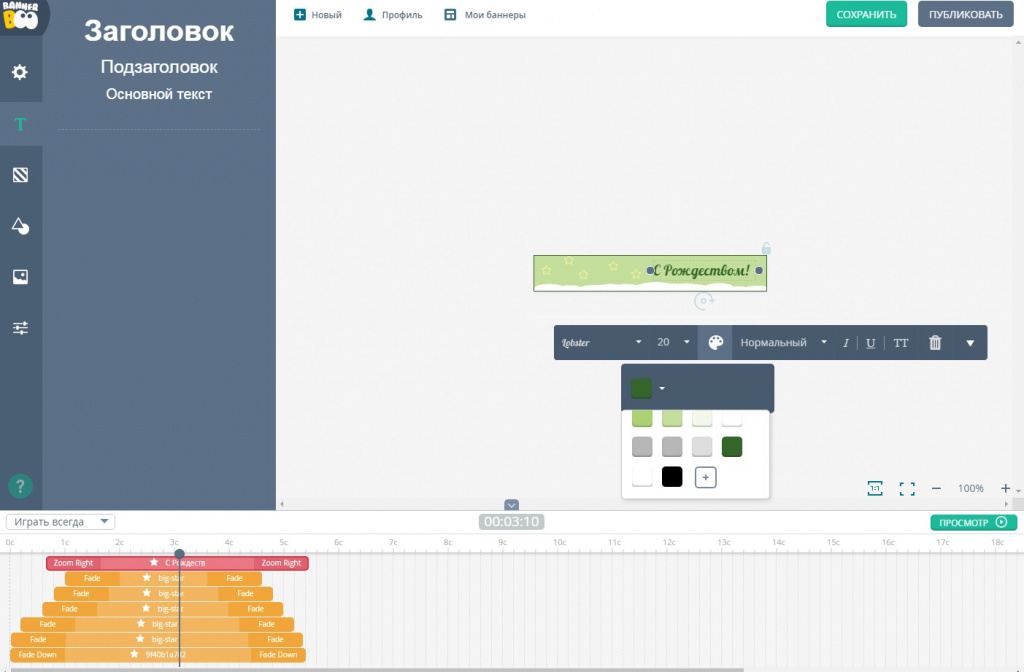
Добавим текстовый объект. Введем нужный текст. Установим его стили (меняем шрифт, цвет). Изменим анимацию появления и скрытия на Zoom Right.

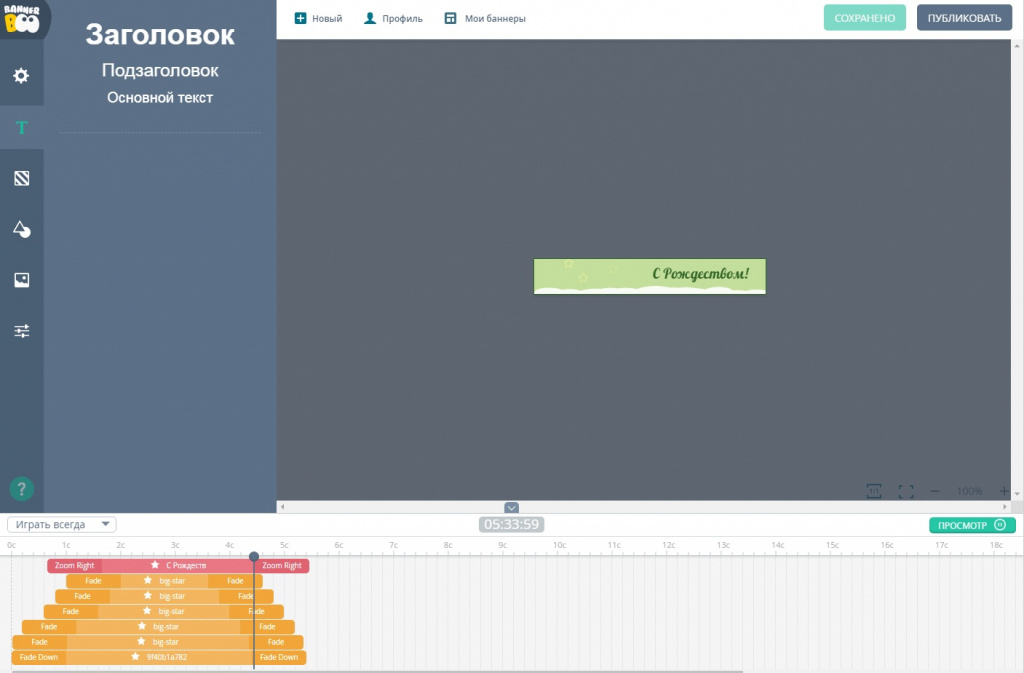
Запустим анимацию баннера на просмотр. Отредактируем, если что-то не нравится.

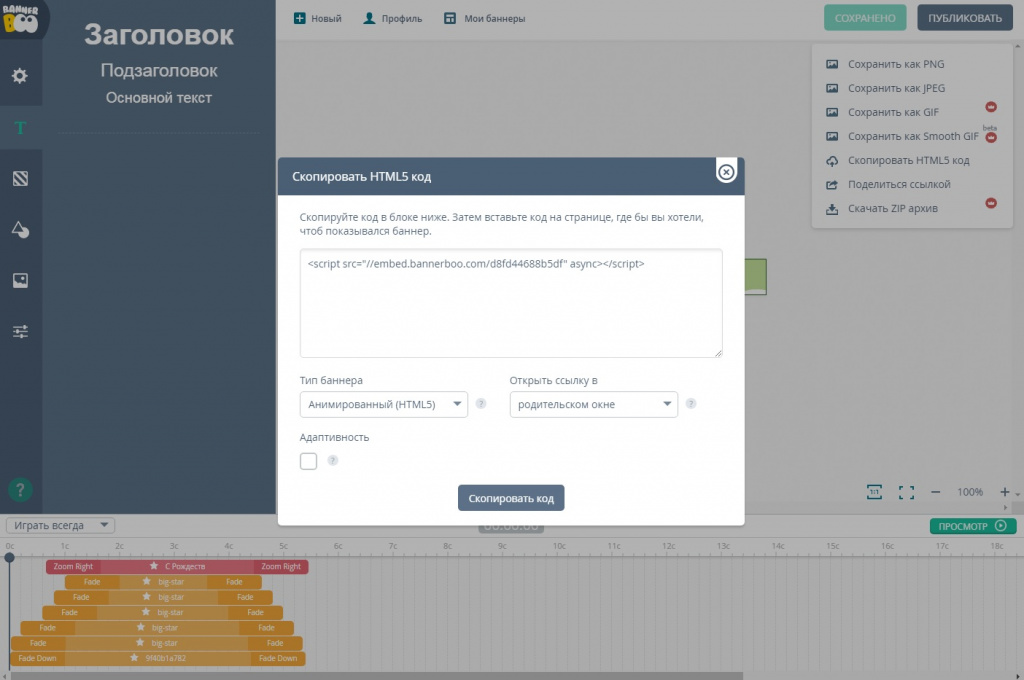
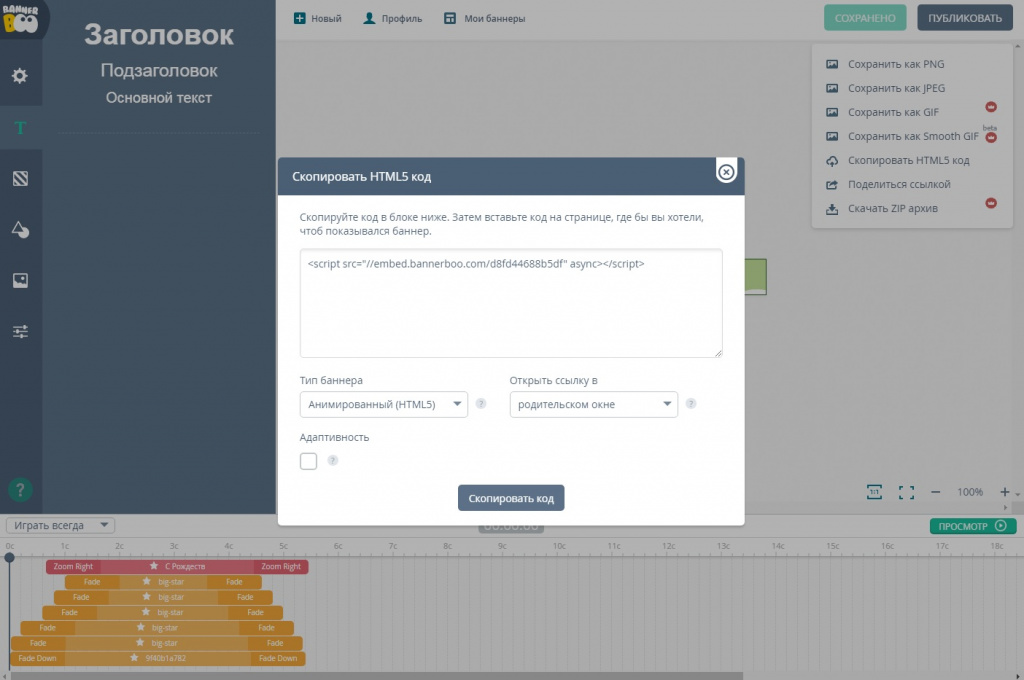
Сохраним изменения, нажатием на кнопку "Сохранить". После нажимаем на "Публиковать" — "Скопировать HTML5 код". В появившемся окне устанавливаем параметры и копируем код, после
вставляем его на сайт.

Поздравляю! Вы создали свой первый баннер.